Button Interactions
Buttons should look and feel natural/familiar (and delightful!) to interact with. Everything from the level of affordance they get, to the way they respond to a hover (the digital version of a tactile interaction), to the way they respond to a click needs to be cared for.
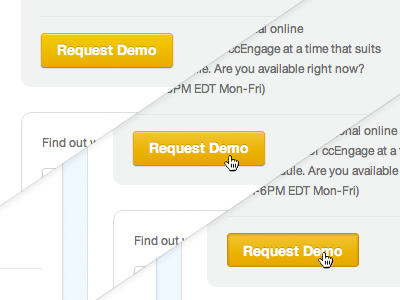
Here, on hover, the button changes colour subtly but enough to provide the visual feedback needed. On click (:active), we've used an inset shadow along the top and a 1px drop of the button label to convey the sense that the button gets pushed into the surface.
Clicking this baby is addictive!
More by Jet Cooper View profile
Like