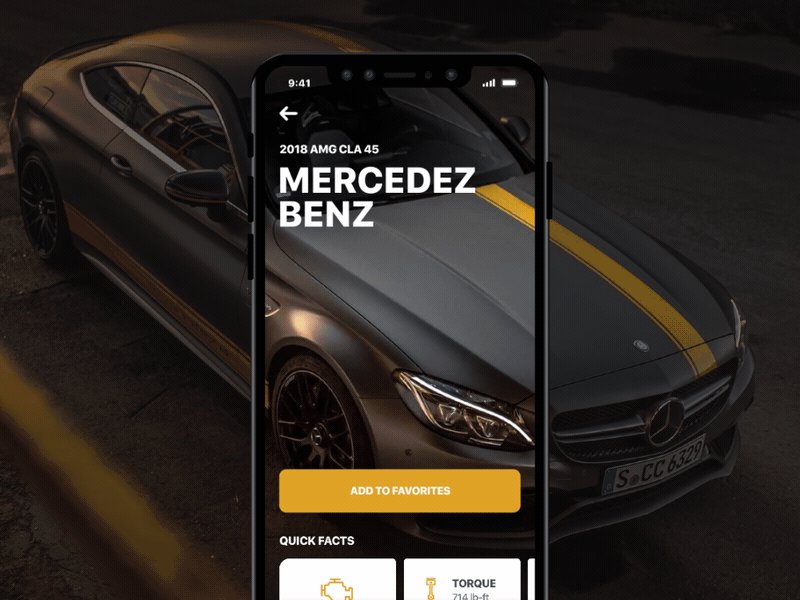
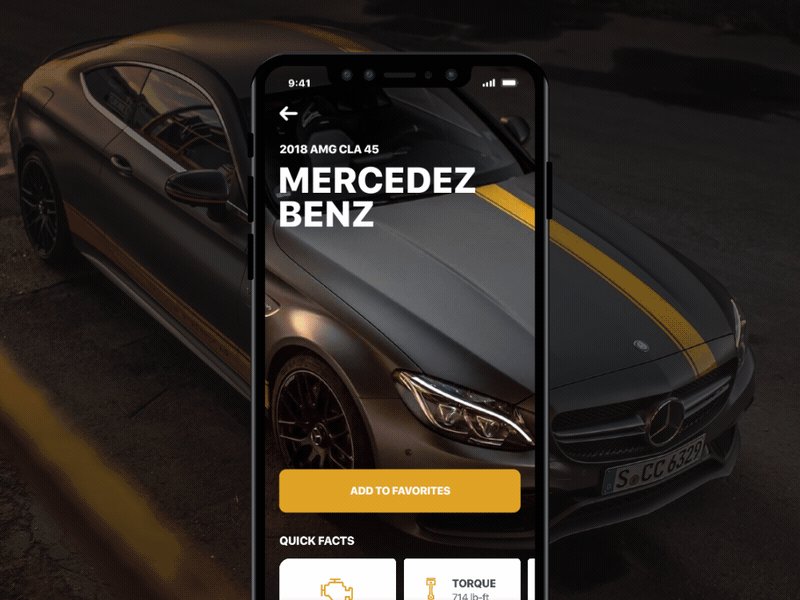
Vehicle Profile - iPhone X Top Bar Transformation
Hi everyone! I hope that you're having a great week so far!
🎬Learn how to animate a UI Motion Flow from start to finish
Watch this tutorial and more
It's been a while, but I've been all busy at work, thinking about next steps and actually helped to launch a real app Hoping to show you all that soon!
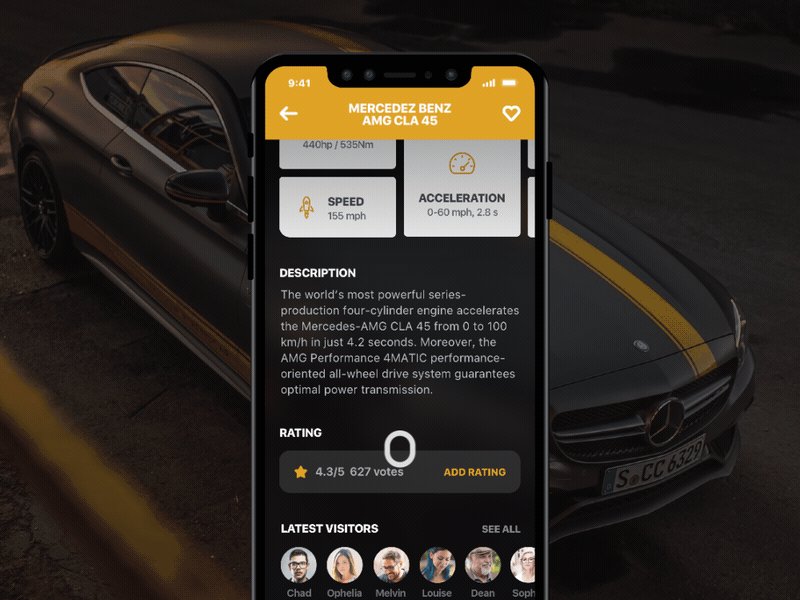
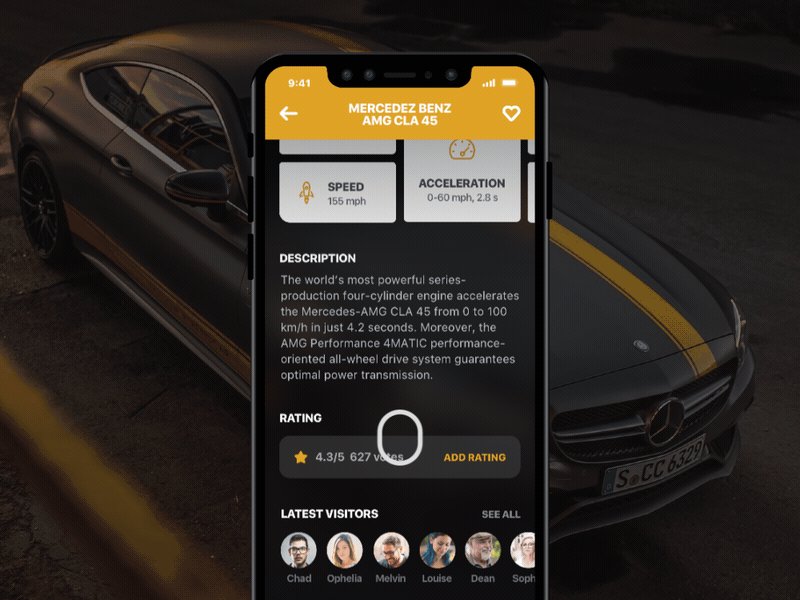
This is a detail page of a vehicle and demonstration of how to create a contained top bar by transforming already existing elements. This transition is made out of two yellow shapes, one for the CTA moving up and scaling and one that takes over at the moment it locks into place at the top. To maintain the CTA’s purpose, the favorite label makes a subtle fade movement to the right and fades into a favorite icon from the same left direction. Titles also get faded in here from the bottom. The background gets heavily blurred out and covered with black until 10% transparency to still get some nice visuals from the photo. The titles also fade out to 0% opacity with a subtle scale-down to make it clear that content now lives above it.
What do you think about this one? Would love to hear your thoughts!
Stay tuned and follow for further updates!
@wellgraf