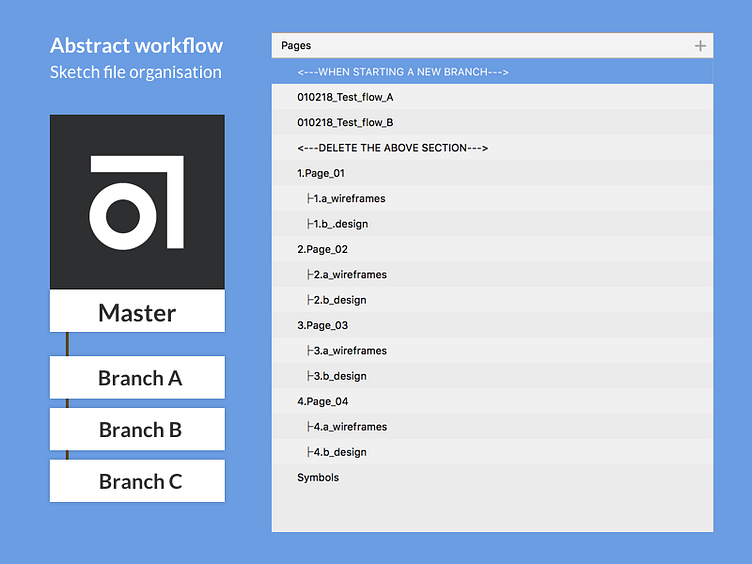
Sketch structure within Abstract workflow
Abstract is a very powerful tool to synchronise the workflow of a design team. At the same time, structuring the collaboration gets harder and harder when the team grows. The logic suggests to create a branch for every feature you are building, sadly, during my last experience, we had a different situation, which called for a different structuring.
The team: 2 visual designers working on features and, at the same time, organising 2 user test flows; 4 UXers drawing wireframes, organising content and IA; 1 producer overviewing the whole process.
The solution: I wanted my master to contain all files the team might need. The user test flows -as a reference- and every page of the new product had a section split in ├design and ├wireframe. The reason for such a structuring is simple, but extremely time saving: every designer tends to edit in his own way the naming of the pages inside the sketch file they branch out. At the moment of the merge, the master file becomes an uncontrolled melting pot of different layers that has brought me to confusion multiple times. By providing a matrix, as product owner, I was able to control duplicates, find the designs and delete excesses, keeping the master crystal clear and easy to iterate.