SPACED Experience
This was my submission to #SPACEDchallenge by @Dann Petty. Super fun project! Sped up for GIF size, so be sure to check out the HD interaction.
As much as time allowed I treated this like an actual project / creative brief. The goals were: a beautiful and user-friendly experience. I want it to feel as though you could ACTUALLY book a space flight. Futuristic but NOT science fiction (For example, if Elon Musk were to launch Spaced tomorrow, this could be what that looks like).
My understanding of the brief in a nutshell: A home page that informs potential customers about Spaced's safe travel experience. They have a new featured destination: the moon. Customers need to be able to book travel to any of four destinations seamlessly. Keywords / brand feel: awesome, advanced, experienced, high-end yet attainable / affordable, future, fast/quick, Elon Musk, SpaceX, Tesla, Virgin America, cheeky.
I broke the experience into 6 primary sections:
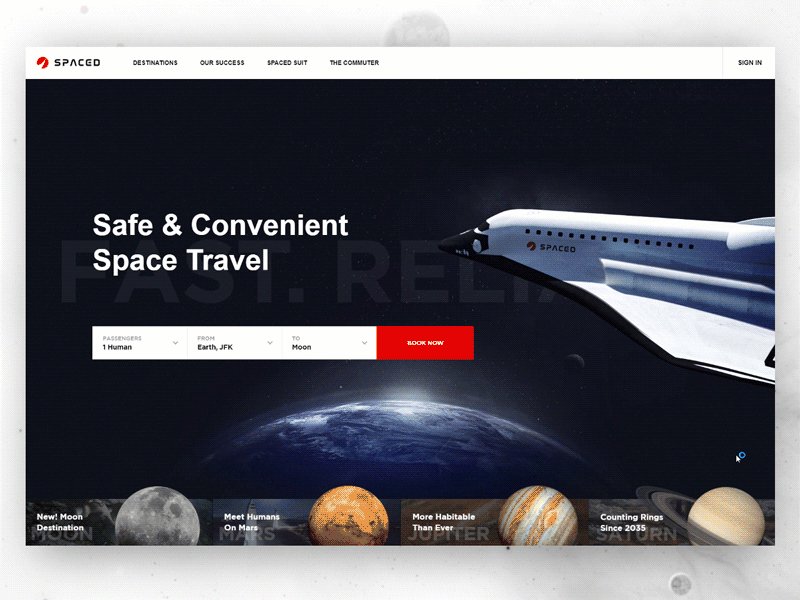
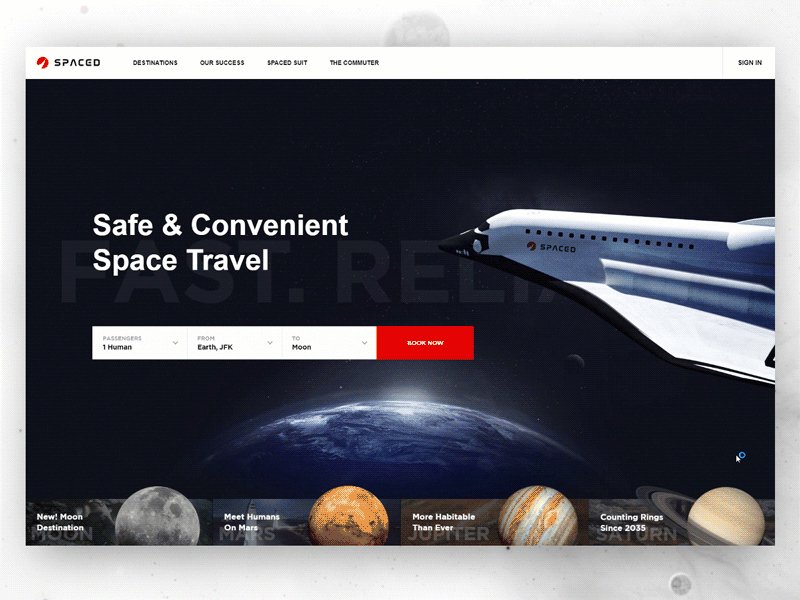
1. The intro: "Safe & Convenient Space Travel", with the possibility of booking a flight below. You can see that there are four destinations. The render of the ship an attempt to add a bit of realism / presence.
2. Destinations: Introduce the user to the four destinations. The moon being the first due to apparent excitement! :) You can scroll back and forth between destinations, get a glimpse of what's going on at each destination, and further explore a destination.
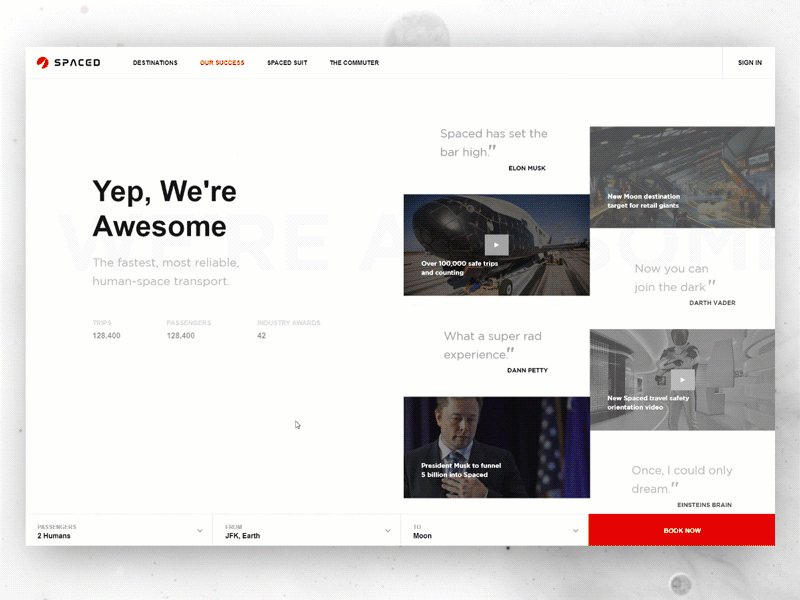
3. Success: Provide social proof and past performance indicators. Make it clear that Spaced is AWESOME and why it's awesome.
4. Suit: When your're in space, your suit is your first layer of safety. Make it clear that it's something Spaced has spent a reasonable amount of time on to further build confidence. Show that function is equally balance with style.
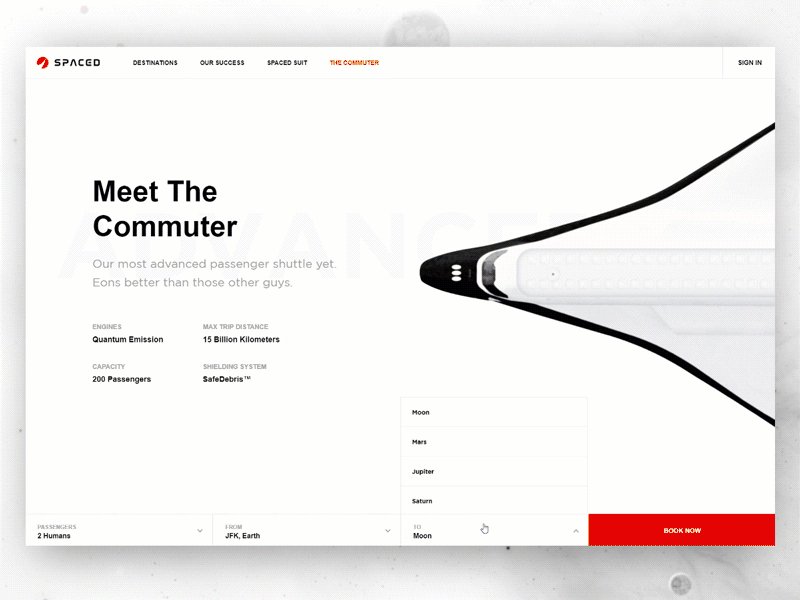
5. The Ship: Just another passenger space ship. But a better than what the competitors have. :)
6. Booking: the initial booking form is constant so that a user can easily initiate booking wherever they are. Once initiated, you don't leave the page and you maintain scroll position as it slides up and walks you through booking completion.
Total time: about 4 days from when I discovered the competition to the deadline. Wish I had more time to refine! Tools used: AdobeXD, Webflow (<3), After Effects, Photoshop, Sketchup, Silo, Cinema4D.