Left Nav Motion Exploration
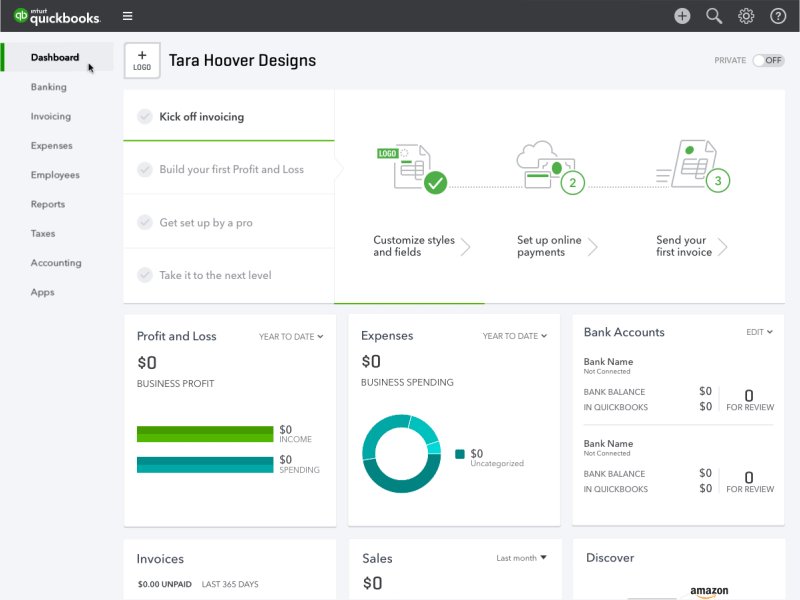
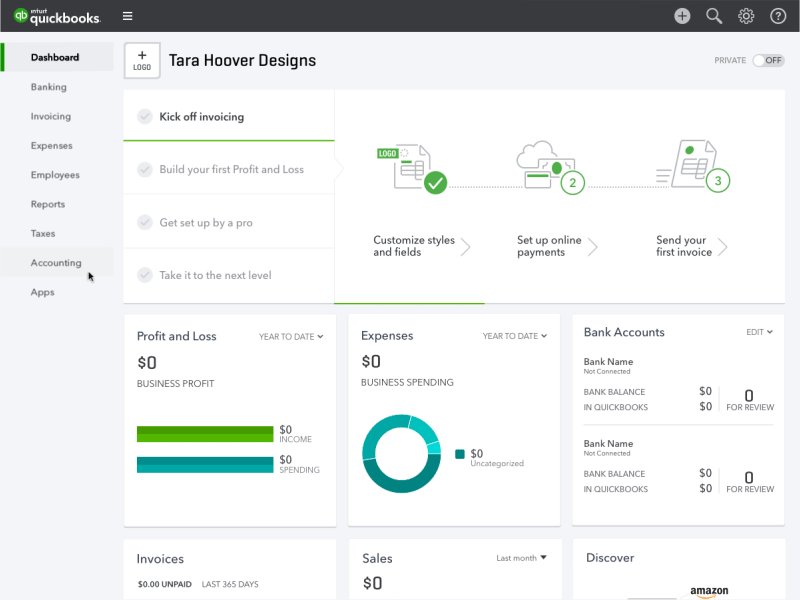
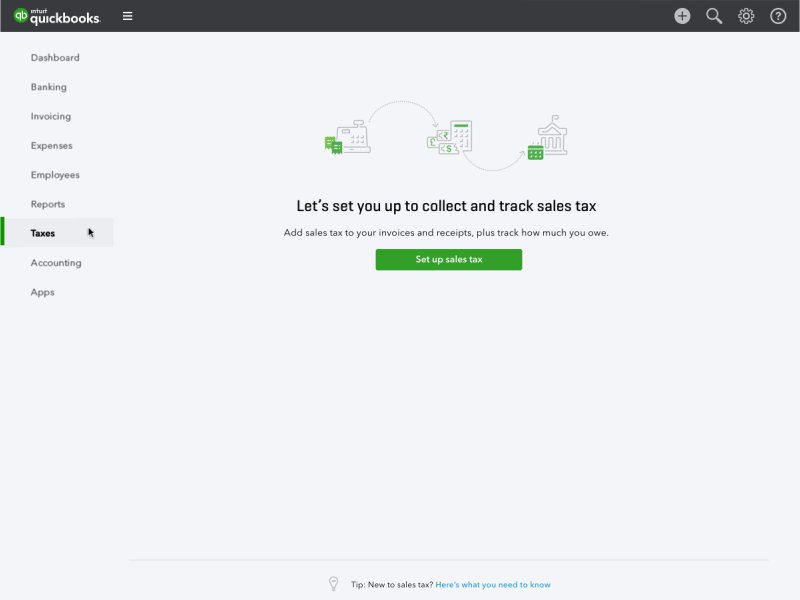
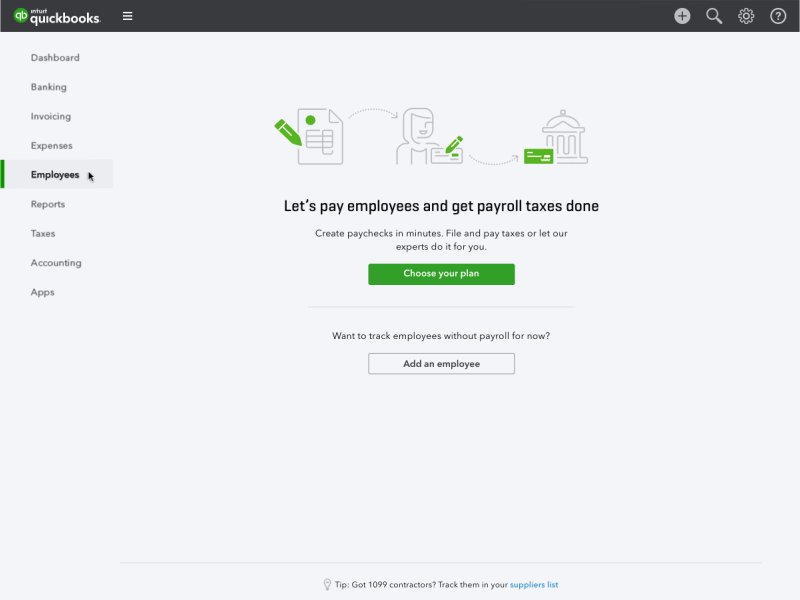
Initial explorations of how users will be able to navigate from one page to the next using the left navigation. The green line would move once the user has clicked, allowing users to know where they were coming from and where they are now.
Each zero state would fade in - helping create a sense of seamless transition. This is one of the 4 animations that I've explored.
More by Intuit View profile
Like