Process Flow
Company: SF
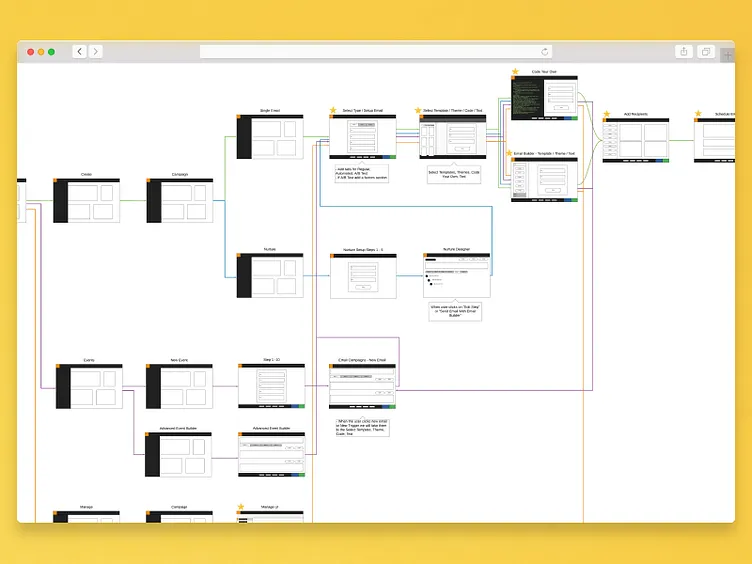
Preface: This is a process flow done in my style for a current project that I am working on. I like to include high level wireframes in the process flow because it paints a better story of how the user is navigating through the app. I always start with sketches either in my notebook, or whiteboard. The process flow helps determine directions of how we want to revise or kill off old features and flows of the app.
Problem: This is a current project I am working on. The problem we are trying to solve without going into detail is trying to figure out how we can modernize a feature in our current application. It's not just about one screen but a process flow. How does the user get from A to Z? I say A to Z because there are many different steps between our features. Some features can be edited. I have to solve for how can a user come back in the middle of a flow and update a setting, or a design to a page, email, or form.
Solution: This is still a work in progress so there is not a solution yet, but my design process involves, research of where we have been and what competitors in our subject are doing. Then understanding why the current solution does not work, or why we want to add something new. I then design, test, and iterate on my findings. Wireframes are a quick way to go through your thinking before you get to what it actually will look like.
Role: I am a Sr. UI/UX Designer apart of the Product Team. I am leading design thinking and strategy to meet user goals and business needs. For this feature, it's trying to figure out components from our design language that I have already done. While also thinking about if there are new components, how could I expand that into other future updates to other features so these can be used again.