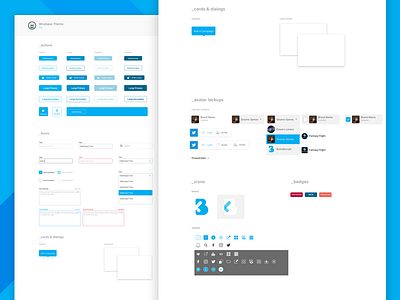
BrandKenekt Interface Component Kit
Using our wireframe setup for BrandKenekt, we were able take what we had already created and convert it to the new styled visuals. During this process we built out a shared library within Sketch to house all of the icons, button styles, card styles, etc. This library is shared with the web app, mobile app, marketing site, and email templates. It allows us to keep things more consistent across the board.
We knew the elements needed to be local to the sketch file they were in because they’re so specific. With that in mind, we chose to have items like navigation and specific row symbols stored in their respective sketch file. This process worked well for us and we’re looking forward to refining it.
More by Headway View profile
Like