Atriples
How to use loop animation on websites?
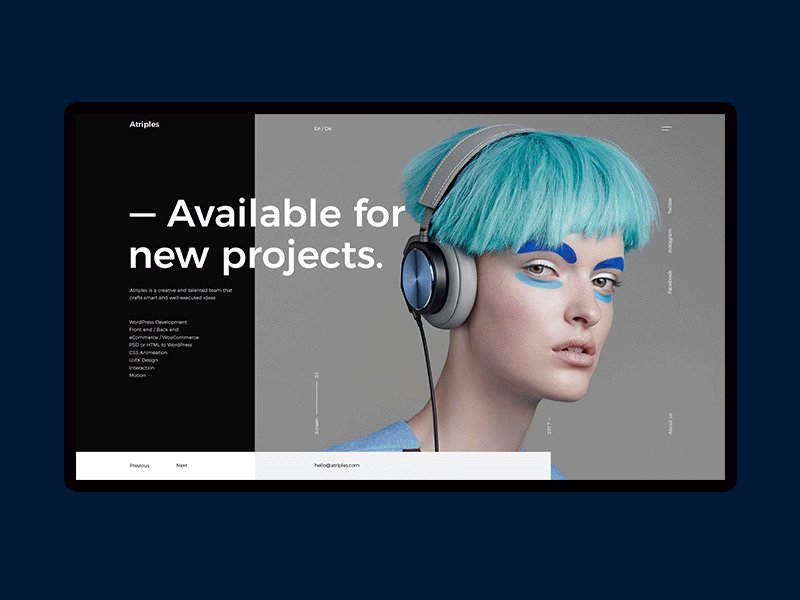
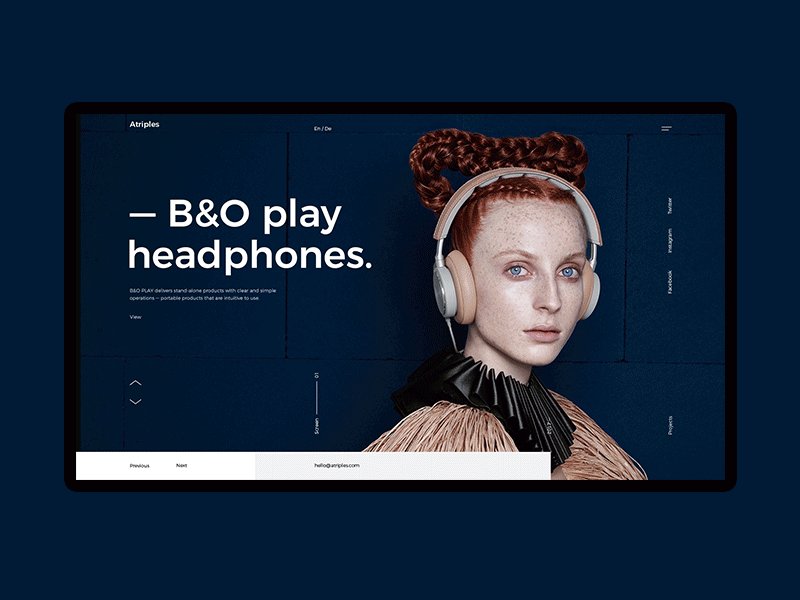
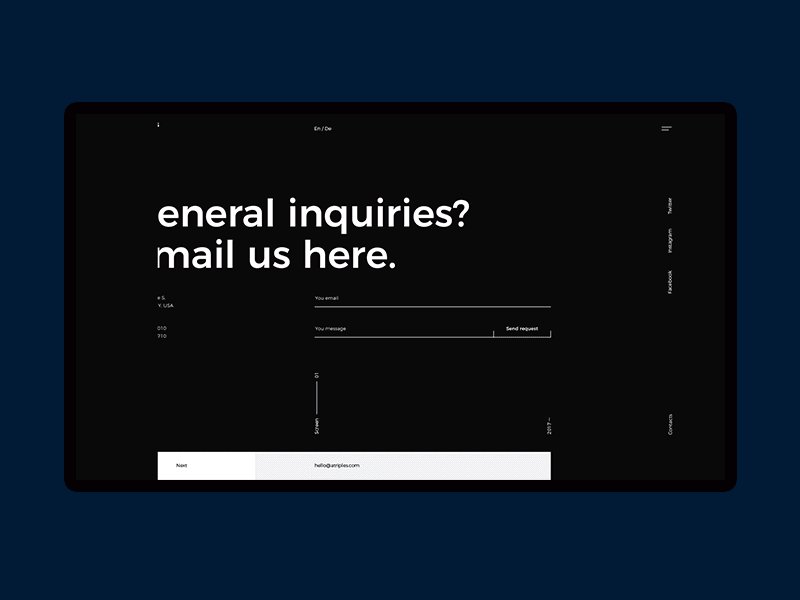
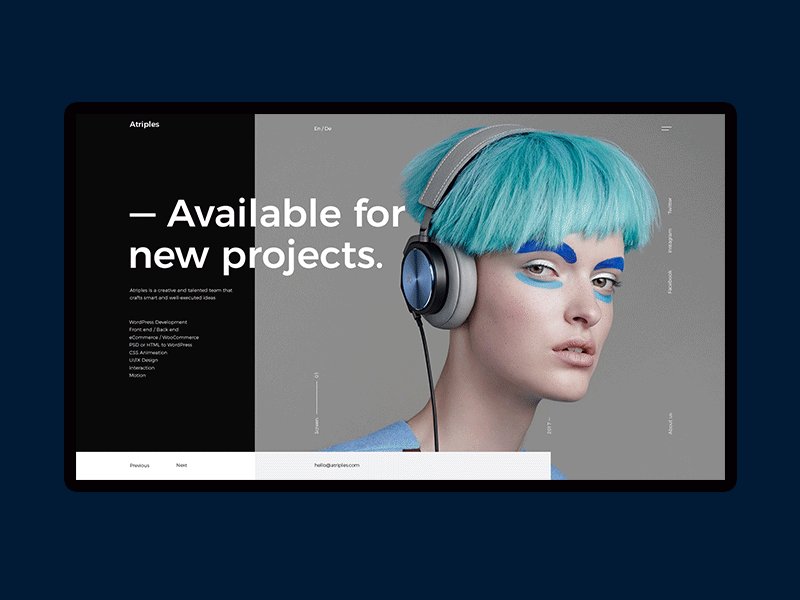
Our new shot is showcasing of a horizontal scroll animation for Atriples website screens. The main purpose is to bring user in and do not let him leave the site when he reached the end of the page. In fact there is no end of the page, because we looped the screens.
What do you think about horizontal website scrolling?
Press "Like" to appreciate it!
Don’t forget to follow Adencys on social media and feel free to contact us hello@adencys.com
More by Adencys View profile
Like