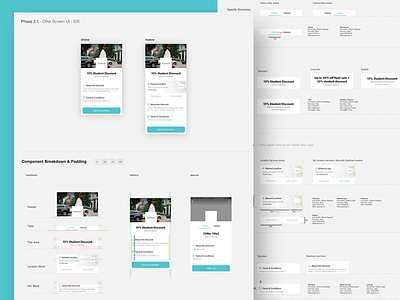
Offer Page Specs
I don't think this sort of work gets shared enough on here, I've always found it a challenge to find good examples of real world spec documents.
The aim of the spec document is to take away any guess work from the developer, providing them with a sheet that details exactly how the feature is intended to look and work.
My spec document usually takes on the following structure:
- Visual Overview of the new feature or design tweak
- A user flow to show how it fits into the current app (if relevant)
- A Break down of the/each component
- A visual of Specific scenarios (different states, scrolling behaviour etc)
- Spec's for each of the above (spacing, colours, text styles...)
- Links to any prototypes
More by Student Beans View profile
Like