GJ - Wireframes #3
I'm in the process of laying out the third round of wireframes for an MVP I'm working on.
Usually I start this process by building a series of messy wireframes in Balsamiq and then repeat for iterations. When I'm ready, I do a couple of rounds of something like this.
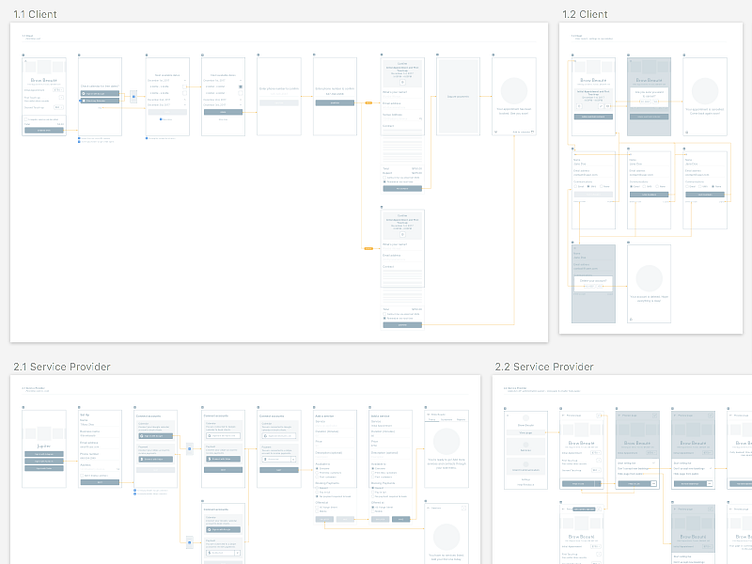
These are higher-fidelity wireframes made for the purpose of building clickable prototypes (or animated prototypes, whatever) to test or show team members.
Usually I do more targeted and specific user flows but since I have some technical conversations to have, I've bucketed them into larger feature sections so others can better understand the architecture.
I can't show you the full-size for now, perhaps I will upload them when we're closer to build mode.
Any questions, welcome them in the comments.
Edit: You can use Flowkit by @MDS to create arrows like this easier.