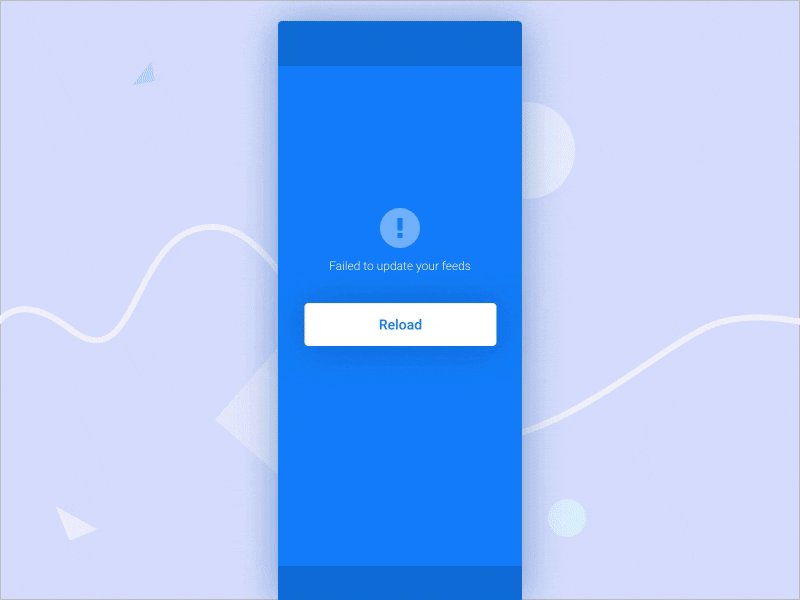
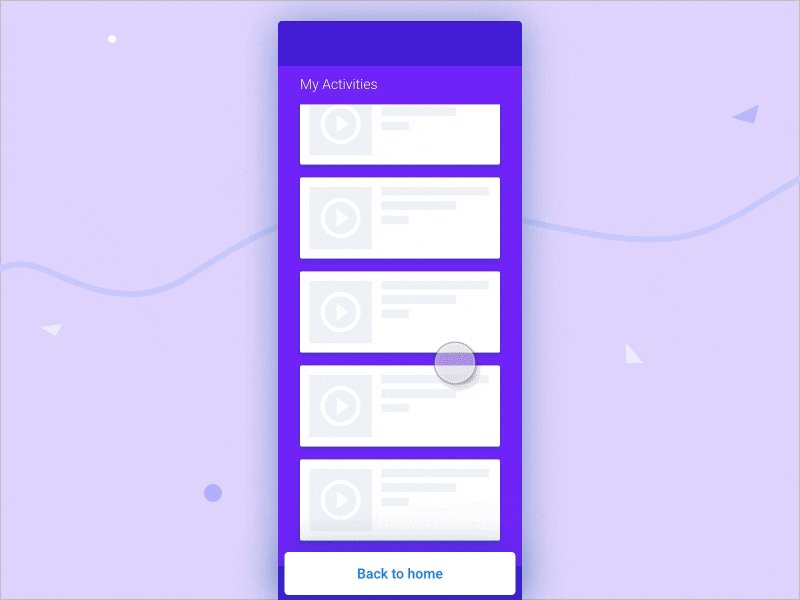
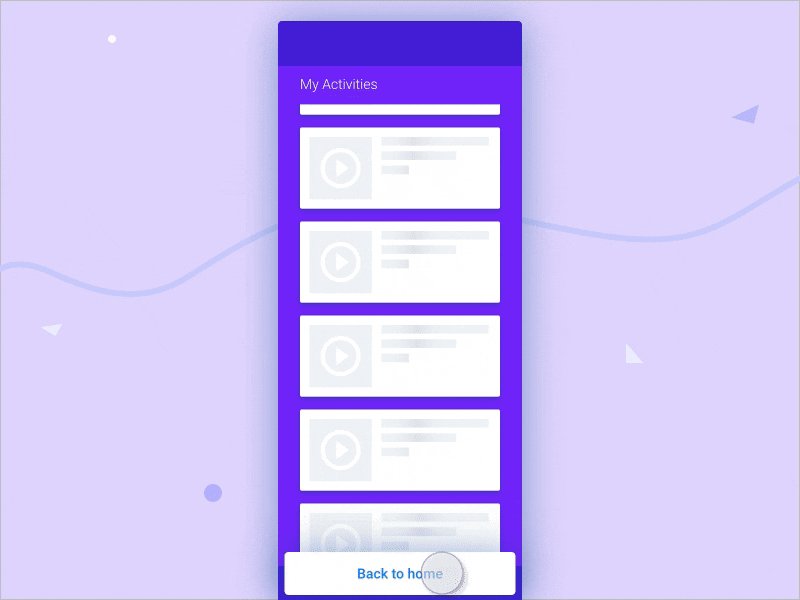
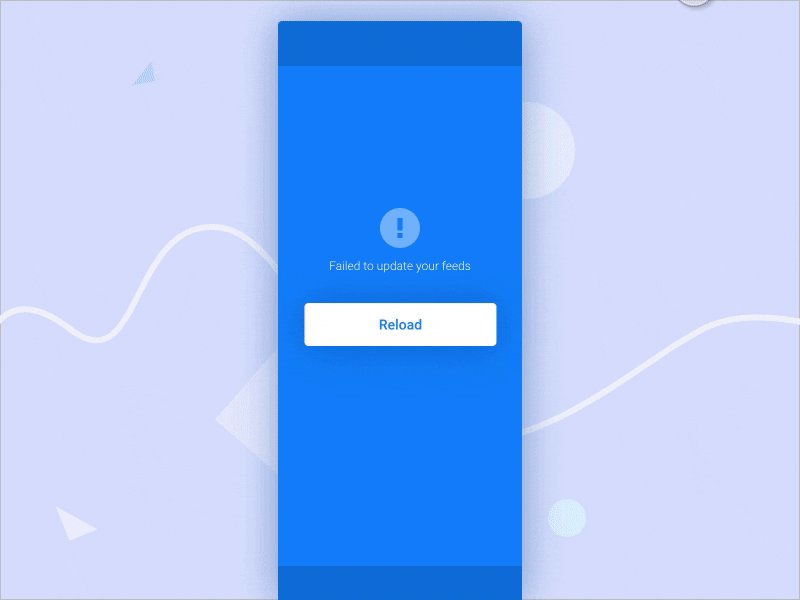
Skeleton Empty Loader
Skeleton screens are also known as empty loaders, and being used in order to improve user experience. People don't need to look at those default or boring circular loaders and wonder what they're gonna see next. We already implemented the 1st version of the skeleton screens on our insurance product for agents. However...
After watching Pablo Stanley's youtube channel, I got inspired to create this prototype using Flinto. I'll will be uploading more interaction shots on dribbble afterwards. That's all for now. I hope you like 🙂
If you need this Flinto prototype source file, add a comment👇. I'll share the updated source file.
Thanks for viewing/liking my shots 🙏🏻
Let me know what you think and Press L to show some 💖
Would you like to be part of our biggest UX Discord community? Join GSIUXD on Discord now. Thank you so much for your 💖