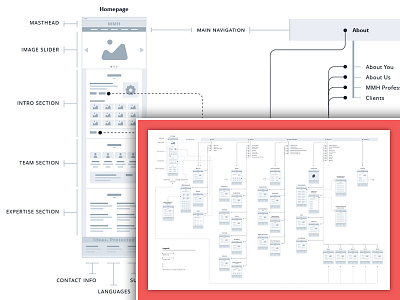
Website Wireflow
Creating wireflows using Sketch has been a great way to immerse myself within this application. Up until a few weeks ago, I hadn't spent too much time using Sketch because my current job hasn't required it... so, in an effort to grow as a designer, I've taken it upon myself to teach myself the ins-and-outs of Sketch. After buying a wireflow template from @Sidecar, I've discovered the power of nested symbols, and I've learned how to tweak their product to better fit my presentational needs to communicate my vision better (and faster) for projects at my day-job, as well as for various freelance projects.
This particular wireflow is for a website I built for a law firm here in Chicago.
mmh_02-wireflow_02.pdf
200 KB
More by Brian Lueck View profile
Like