CSS3 Multi Background Depth Perception Trick
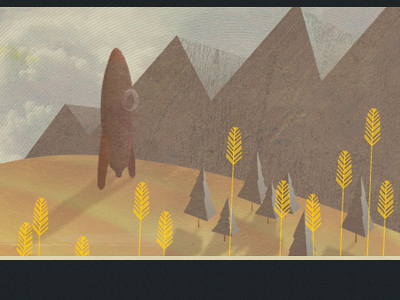
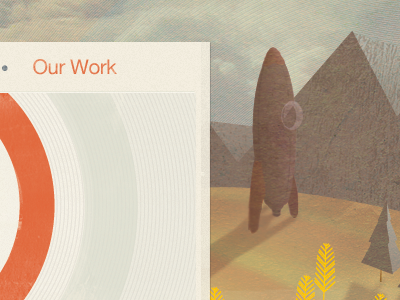
I'm using CSS3 multiple backgrounds with percentage positioning. The result is a REALLY nice depth perception effect when you resize the browser window.
This is a screen shot of actual site scaled down a bit.
Code looks something like this but still is rough:
background: url("images/wheat.png") 80% top repeat, url("images/ground.png") 20% top repeat,
url("images/sky.jpg") center top repeat;
Update: http://blog.hardlycode.com/
More by Rick Murphy View profile
Like