Bond
Quick announcement page for Bond, a new event from BackerKit organized by my pal Andy McMillan.
☞ Live Website
☞ Full Screenshots: Wide / Medium / Narrow
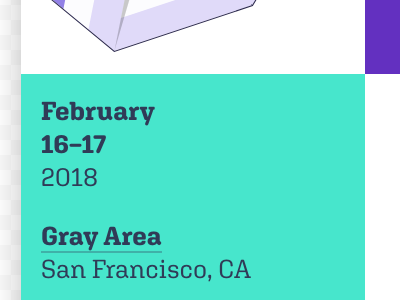
Pretty simple idea here, we had four bits of information and a four-letter event name, and not much identity at this point. We quickly settled on placing these four bits and four large letters on a 4⨉2 tile grid that could reshuffle down to 2⨉4 and 1⨉8 on narrower screens.
We then asked Erik Marinovich to produce non-calligraphic lettering with some depth to it, and incorporated it into the design. The raised tiled pattern over a “transparent” background adds another level of depth to the design, creating three distinct layers of background, content, and illustration.
Some other details:
• The introduction tile was made purple to grab readers’ attention indicating where to start reading.
• The form’s submit button is hidden until the email field is focused or is filled in, which turns out to be possible with CSS 4 with no JS.
• Letters slide in on page load, closing in on the content, with movement’s direction dependent on which particular layout is being shown.
Typeface is Aglet Slab from XYZ Type served by Typekit. It’s a not very abrasive slab with some roundness to it, and lovely angled serifs and terminals.