#19 Event List
Hey everyone,
So i decided to renew my activity in the interaction showcase here after the move.
I'd usually post a use case here but then I figured I'd just hope it's self-explanatory, interaction isn't that great if you have to explain it. So you tell me!
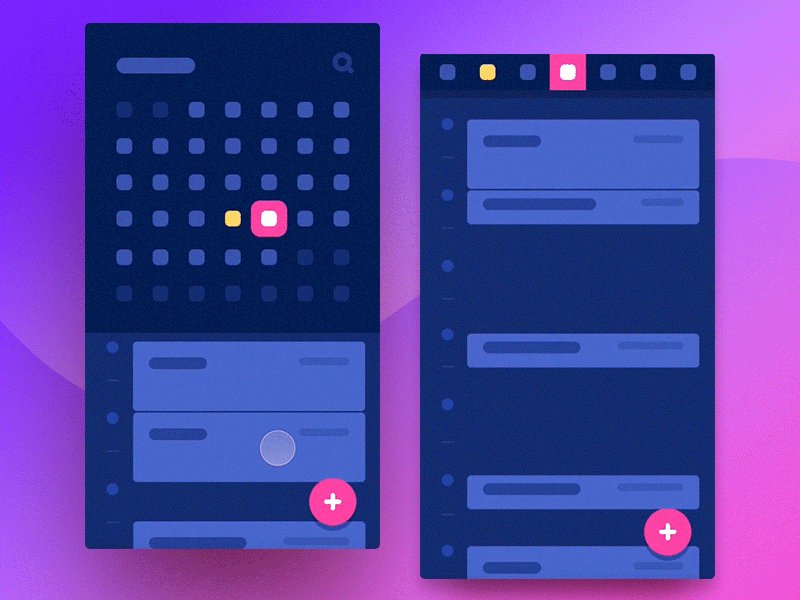
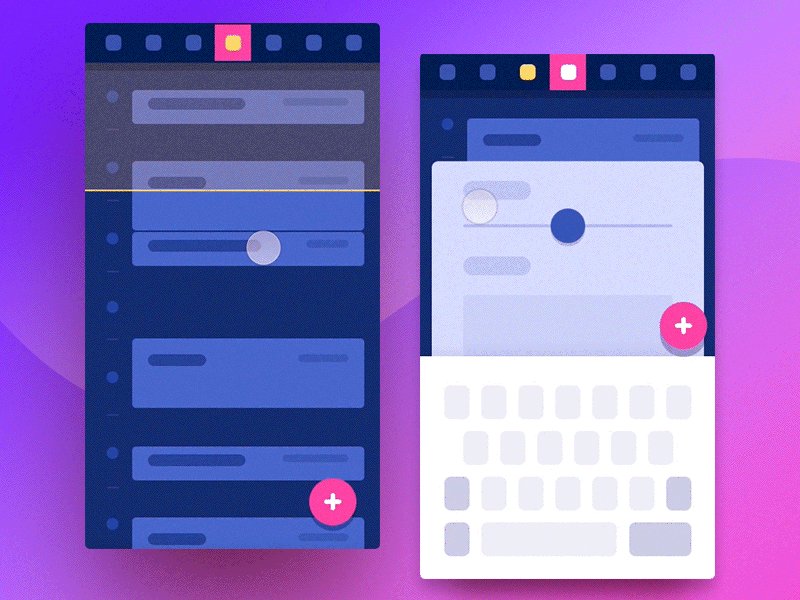
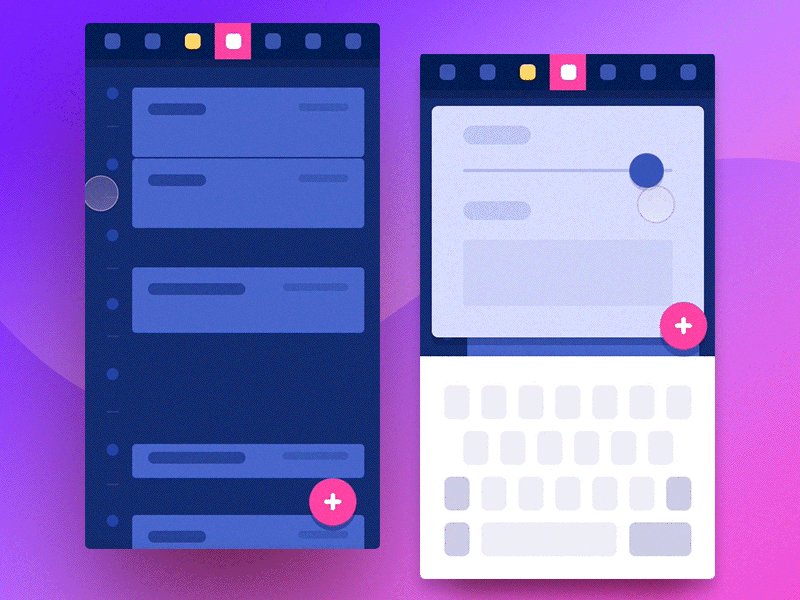
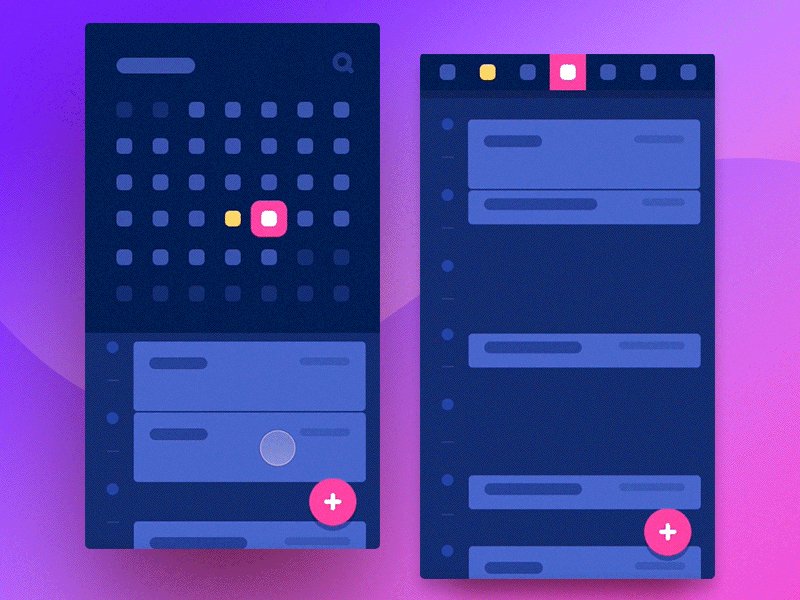
As for the presented use case. This is basically the calendar in which users can schedule events. I tried to make the interaction itself very responsive to users action. Like, say you can review your event list on both half screen and full-screen views. The yellow line is a current time point (i made it move faster due to gif restrictions). You can add an event by tapping on the floating button and/or on the sheet itself, the second case will autofill the time period but you could still be able to adjust it of course.
This shot is a part of the so-called interaction library, which is my personal, unsolicited project.
Interaction library would aim a few main targets:
- Quick access to the example of a generic interaction you can quickly share with your client to get a reference point on the table; - It’s easy to select and implement a behavioral pattern that would be suitable for a particular project you work on, as I’ll try for them to serve typical UX needs; - I will as well try to cover the most interesting and non-standard approaches to explore relatively fresh behaviors so we all stay mainstreamed and aware; - I do love to create nice and smooth interactions and so now I have a chance of doing that independently of the project I currently work on most of my time :)
Stay updated!