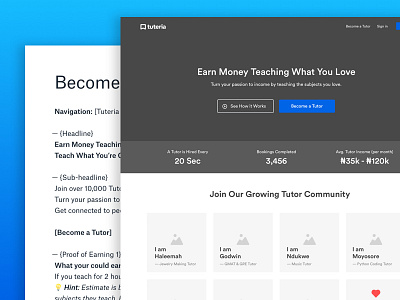
From Copywriting to Wireframe Design
It's always tempting to jump straight into pretty looking UI design but that's a big jump in the UX process.
At Tuteria, we took out time to write the copy for almost every single part of the platform from button labels to error messages, landing pages, form input labels and placeholders and all internal pages.
Once the content is fleshed out to a good point, we proceed to the wireframe to visualize the content hierarchy and layout to ensure it' passes the message across. Starting from Wireframe helps to focus on content and overall flow of the page towards the intended goal.
Always do a wireframe(whether it's a pencil sketch or low-fi or high-fi) before starting any UI.
-----
Looking for a design partner? Talk to me: sage@tuteria.com
More by Segun Adebayo View profile
Like