iPhone X Web Navigation Idea
Hey there 👋
This week I experimented with a new website navigation idea for bigger smartphones and especially for iPhone X.
iPhone X has an even bigger screen than the iPhone 8 Plus, although the actual size of the device is smaller thanks to the thin bezels.
Based on my experience, most of the websites still use a hamburger menu button at the top left or right corner, which is really hard to reach with one hand.
It's even harder to navigate on a website with one hand when you're walking or going somewhere, and you just quickly want to get an information (like contact details) from a website.
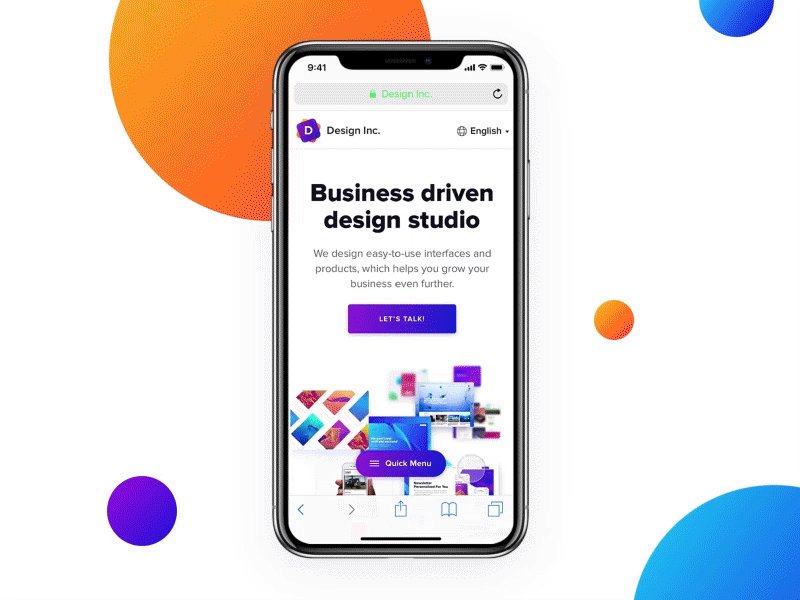
A good solution for this problem is to place a fix positioned navigation bar at the bottom of the website, so the user can reach it anytime with one hand as well. Then the iPhone X ruined this almost perfect solution. 😂
Last week, when I played around with the iPhone X simulator in Xcode, I realized that in Safari the indicator for accessing the Home screen is always on top of the web content, which makes all the bottom positioned navigations super ugly.
For a better visual understanding please check out my attachment.
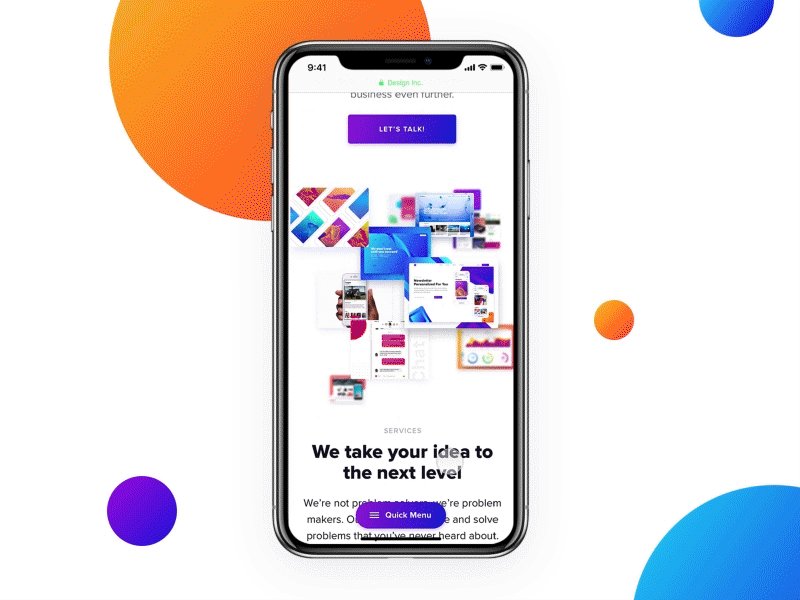
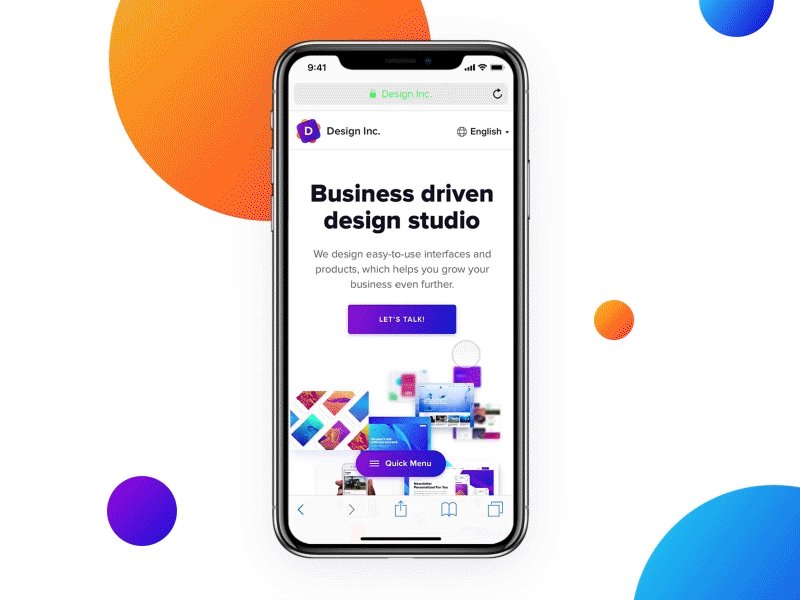
As a solution, I created a floating menu button at the bottom of the screen, which looks good either on the iPhone X or on older devices.
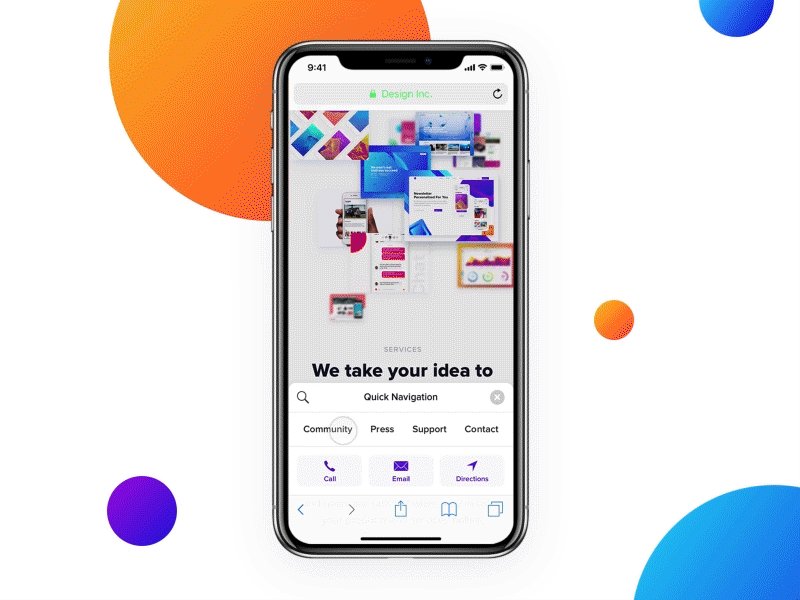
After tapping this 'Quick Menu' button you can access all the necessary navigation elements with one hand or you can quickly access the most important contact information with a tap, for example start a call, send an email or start navigation to a location.
(I know that if you want to tap on any element near the bottom of the screen, iOS Safari will bring up the tab bar after the first tap and then you can interact with the lower part of the website.)
I'd love to hear your thoughts on this concept! 🤔🤗
Don't forget the smash that 'L' button before leaving and have a wonderful day! 👊