Up All Night — Homepage Hero
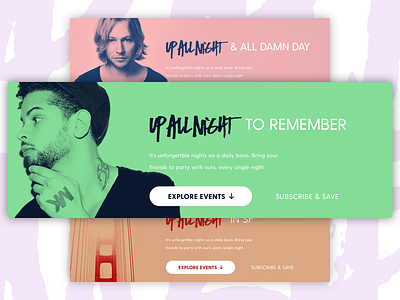
September 2017 — I designed a set of 8 hero elements for the Up All Night homepage. The purpose of the hero is to explain the service to new users & encourage them to view our featured events. The hero allows us to showcase artists whose events we are featuring in a given month, and announces that we are now in LA (in addition to SF).
The images & taglines change every few seconds using CSS3 transitions. After I prototyped the basic interaction on CodePen, our CTO @Ketan Anjaria built a responsive MVP into the site.
CodePen v1
CodePen v2
CodePen v3
View on upallnight.us
Our designer/buyer Rob Grega is now using this treatment style & visual language to create graphics for social media graphics & newsletters.
Thanks as well to Prem Kumta for creative direction.