A little scrolling help
In our user interviews for the Designers list and Scout, we heard a few times that users didn't realize you could horizontally scroll through each designers' work. Yesterday, I set out to fix that and I'm pleased with where we ended up.
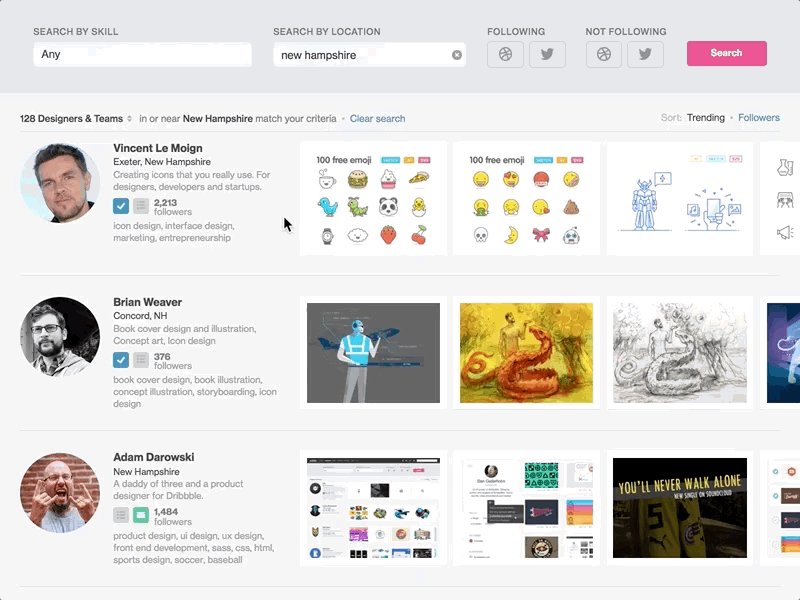
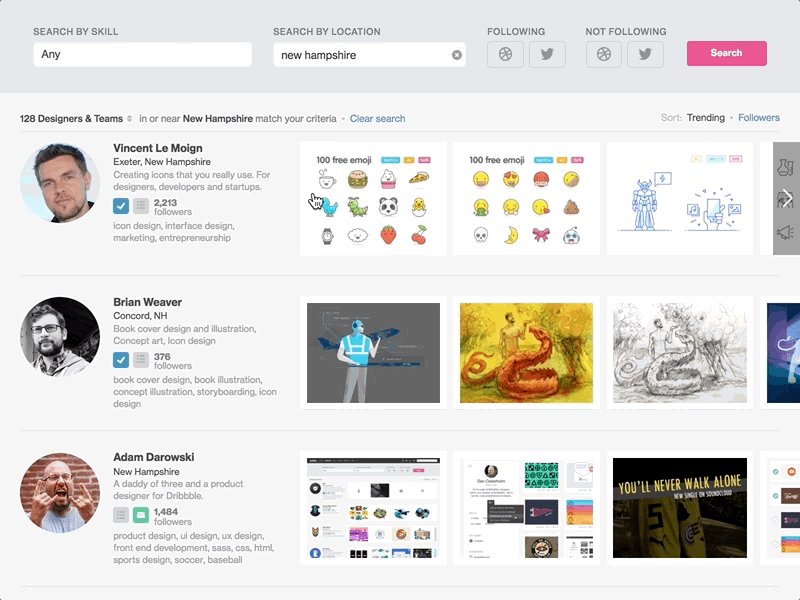
First of all, we replaced the fade affordance we were previously using. While I've run user interviews before (on other projects) where the fade was successful, those tests mostly involved data tables and not visual work. Instead, we took inspiration from Netflix and let the row of shots simply bleed off the page. Hopefully it's now more obvious that it scrolls.
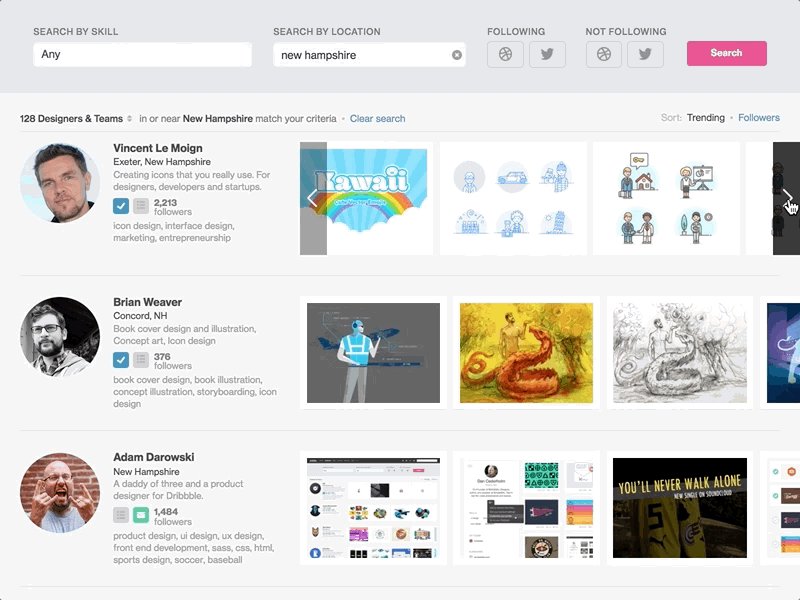
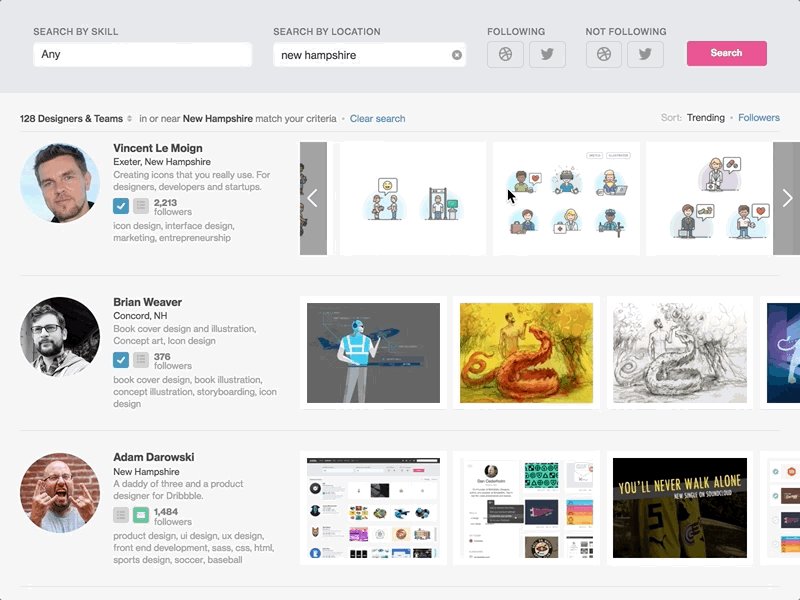
As for the scrolling itself, when you hover over a designer's work, you get a clickable right arrow. So, you can either scroll through or page through the shots. Once you start scrolling, the left arrow (to go back) also appears.