Ionic Sketch
At Sliday, we use Ionic framework (http://ionic.io) for building hybrid apps and have always been trying to make the design->development transition smoother. Sketch is a great tool for that.
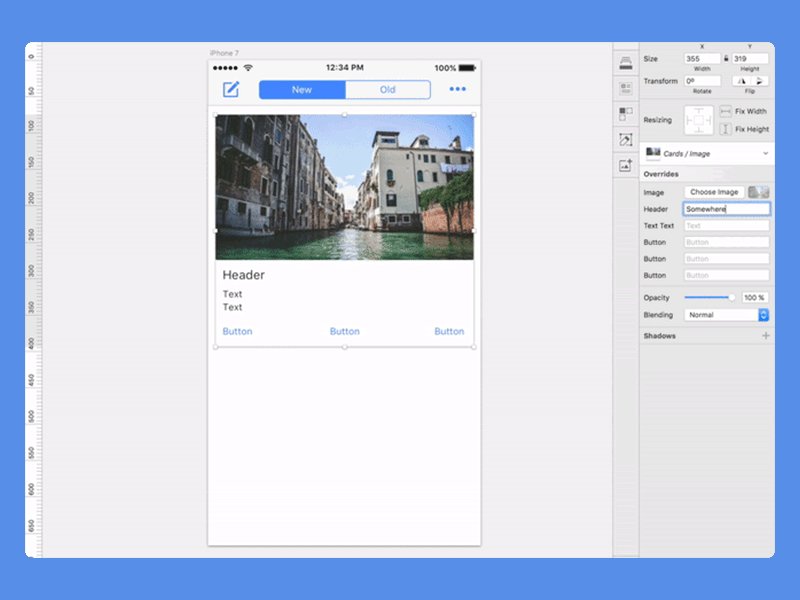
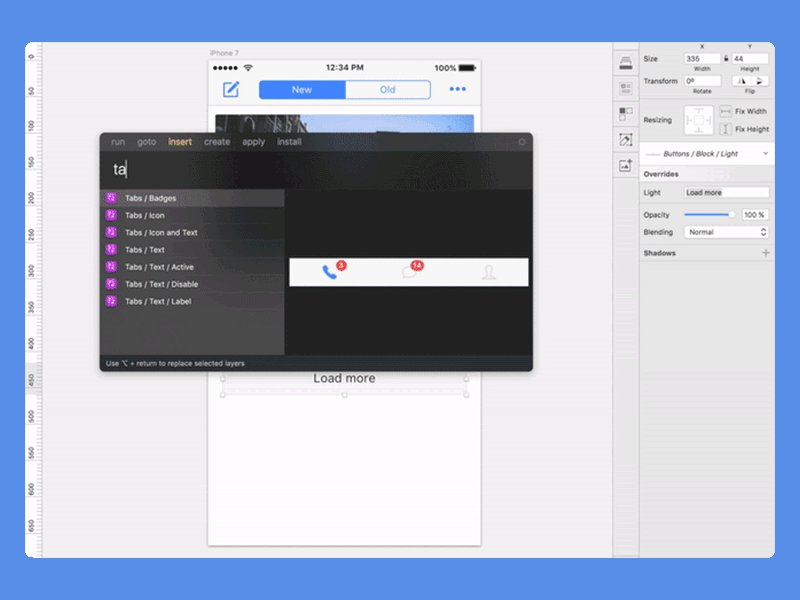
Basically, we took 65+ native Ionic Components (https://ionicframework.com/docs/components/) and created 150+ responsive and interconnected Sketch symbols. You can set the general styling, set your colours and fonts, and simply drag and drop the symbols onto screens. It doesn't matter if you're using mobile or tablet, or desktop – auto-layout feature will re-arrange the elements accordingly.
The devs then can use symbols' naming system as the basis for Ionic components used in designs. Instead of using InVision Inspect/Zeplin/Avocode-like tools for obtaining components' properties, devs can simply copy-and-paste Ionic markup from the documentation. And it will LOOK PREDICTABLY GOOD ON ANY PLATFORM supported by Ionic.
See free demo Sketch file attached.
Upvote at ProductHunt and get 20% discount (in comments): https://www.producthunt.com/posts/ionic-sketch-ui-kit