Sketch slicer
Another day, another sketch plugin! Have you ever found yourself doing the following:
- select the asset you want to export - make a group - add a rectangle - create a slice - set that slice to 'export group content only' - delete the rectangle ...just so you can export the damn thing with some padding? And then repeat the process for another 20 assets.
Sketch slicer is here to reduce that process down to just three easy one: - select the asset - run the plugin - enter some setting
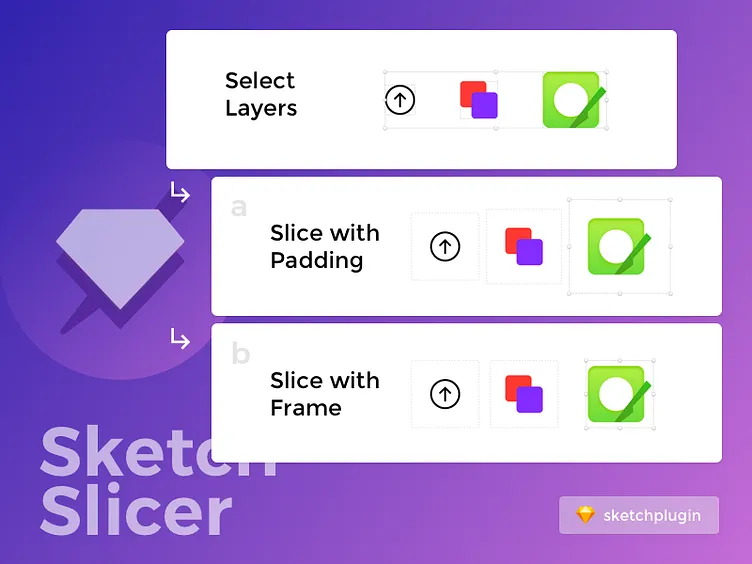
You can set individual padding on each side of the asset (ordered the same way as CSS padding shorthand); or you can set the dimension of the slicer (24x24, 36x36, etc..), Sketch slicer will automatically place the asset in the middle of the slice.
You can also turn the whole thing into a symbol for easy reuse.
Sounds like something useful to you? Download the plugin here: https://goo.gl/zYAzW2
Or check it out on github: https://github.com/d4rekanguok/sketch-slicer
Until next sketch plugin!