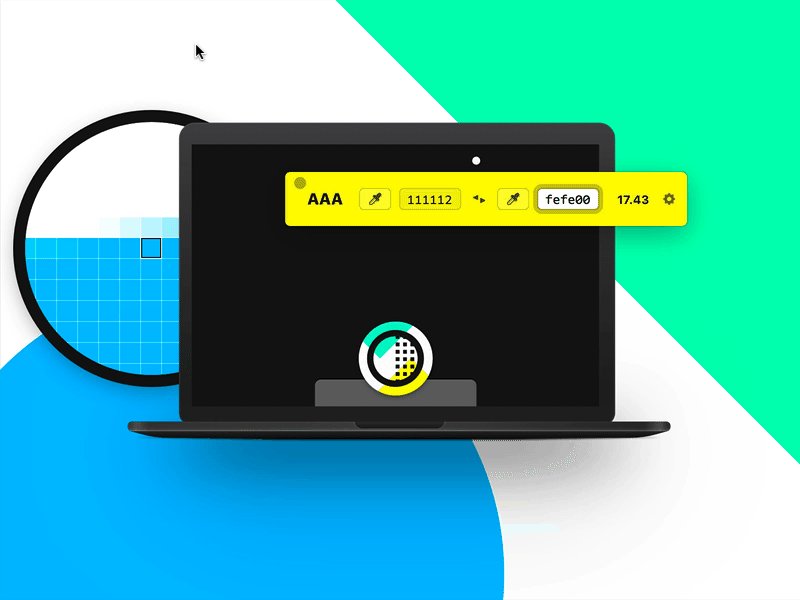
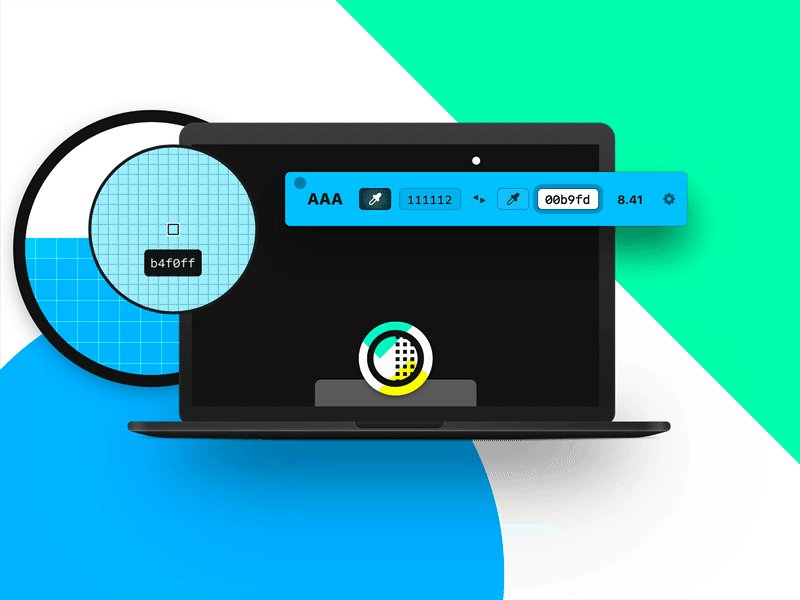
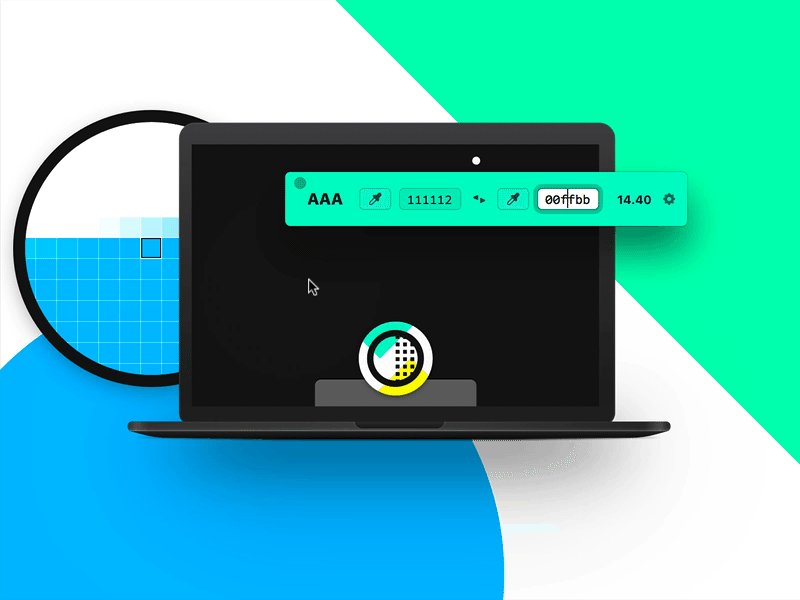
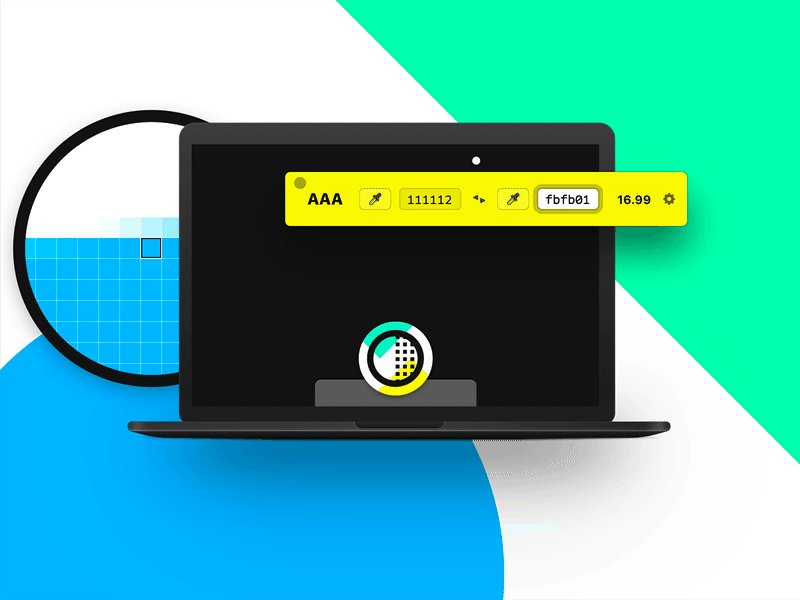
Use Contrast
Stoked to release this new little color contrast app I made with @Sam Soffes into the world today.
---------- If the URL isn't working, try https://usecontrastcom-icvtxlmeyy.now.sh/ We're having issues with the host or DNS or something.https://usecontrastcom-icvtxlmeyy.now.sh/
This is the tool that I've always wanted ever since I learned about and began integrating color contrast accessibility as part of my design process.
It's easy to make the mistake of designing with really light text and not enough contrast, a mistake I made in a lot of my early career. And while there are lots of online tools that provide this same functionality, I always found it cumbersome to copy and paste hex codes over and over into the browser.
This little app is lightening fast and you can use in tandem with your design tool of choice without ever having to go online.
Protip: You can use arrow keys up and down to change the brightness level of your hex code if you're not at the score you're trying to hit.
If you're new to the world of color accessibility, I wrote a crash course guide just for you. https://usecontrast.com/guide 🤓
If you feel so inclined, show some love on Product Hunt. 😍 https://www.producthunt.com/posts/contrast
We've got lots of ideas on how to make this even better, so please let me know what you think as we head towards version 1.1 😊👍
Hope you enjoy designing with it as much as I have!