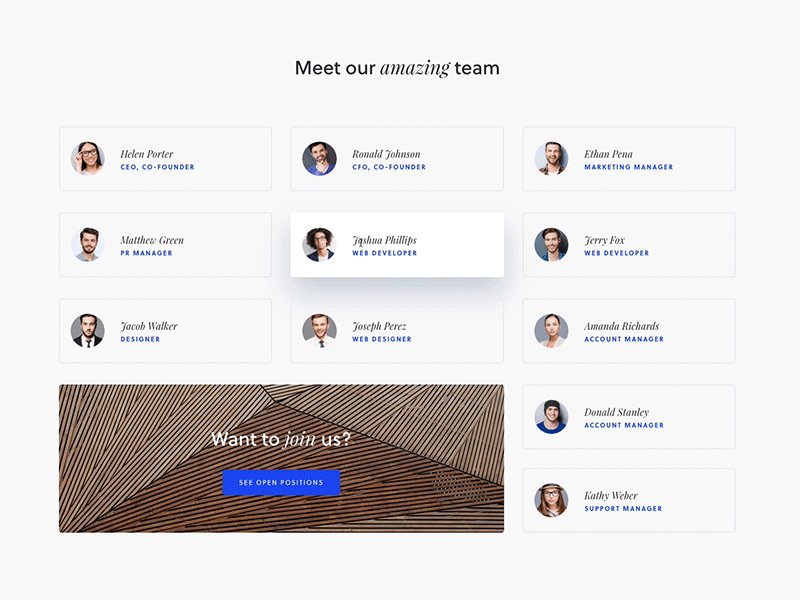
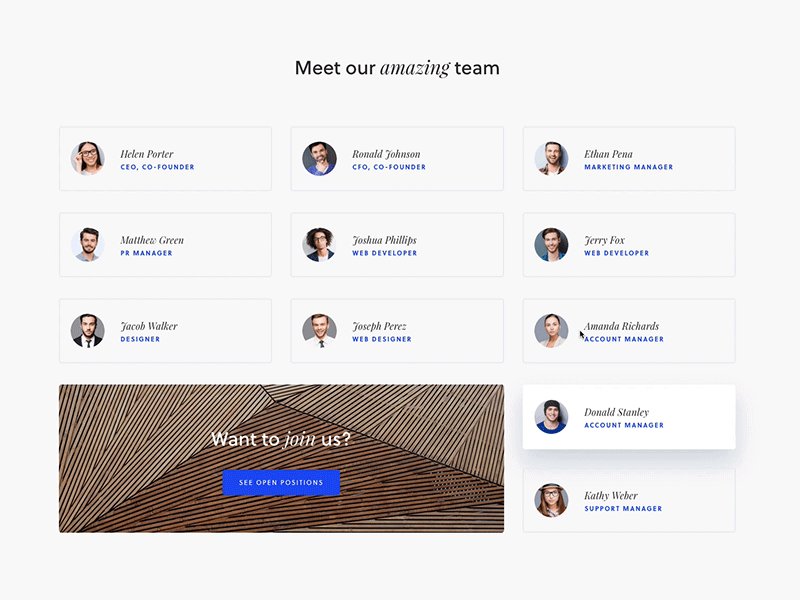
Team members hover animation using CSS box shadow.
Quick mouse over animation on a "Meet the team" section for an upcoming WordPress theme. This is the CSS I used:
.column-hover {
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-out;
transition: all 0.3s ease-in-out;
}
.column-hover:hover {
box-shadow: 0px 30px 80px 0 rgba(20,52,92,0.2);
border-radius:5px;
border-color:#fff !important;
background-color:#fff !important;
}
More by Gabriel Sirbu View profile
Like