Styled ALT Text - fluid HTML email
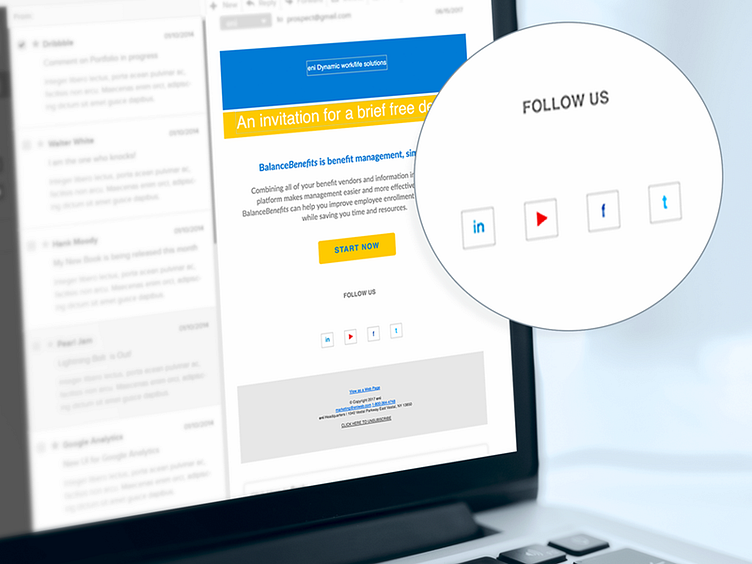
Most email clients block images by default, so instead of focusing on the pretty version, this shot is all about the fallback version.
As designers, we should always include ALT text for accessibility. I wanted to take that further, and style the ALT text to keep the hierarchy, colors, and symbols intact if and when images are disabled.
This way, even in the worst case scenario, users get a tailored experience with on-brand social media symbols (still optimized for screen readers) where they would normally see empty boxes in Outlook. Without styled ALT text, when images are disabled the yellow bar wouldn't be there, the title text would have no hierarchy, and the company name wouldn't show up.
- Made with the Idea Kraft Team Need creative, branding, or digital help? Email us contact@idea-kraft.com