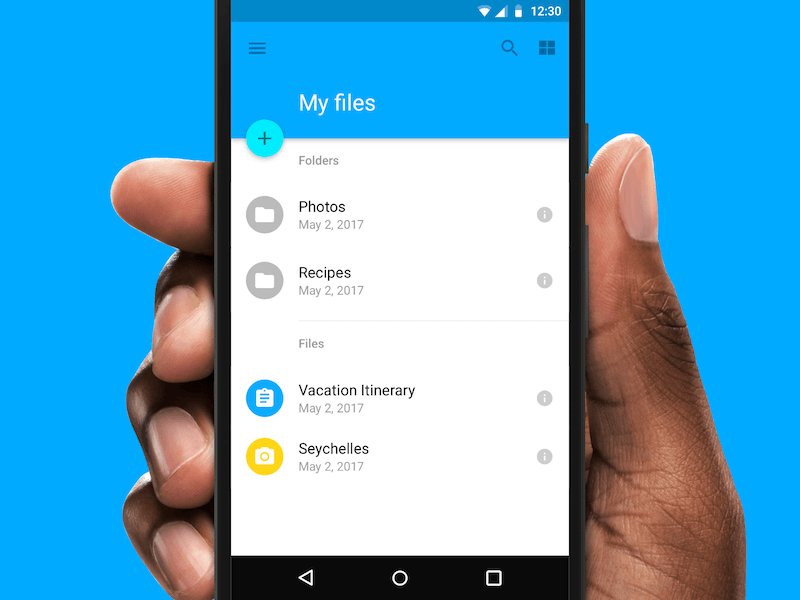
Loading Animation — Android
Hiya Dribbble. Yesterday, we launched Framer Design, a unified workspace for the modern designer. Draw directly in Design, then bring your designs to life in Code.
This is one of the examples included within the Welcome Window. Learn how to create a simple loading animation with the clever use of masking in Design. Then, fade in a row of layers with unique delays. 2 Artboards. 30 lines of code. ✨
More by Framer View profile
Like