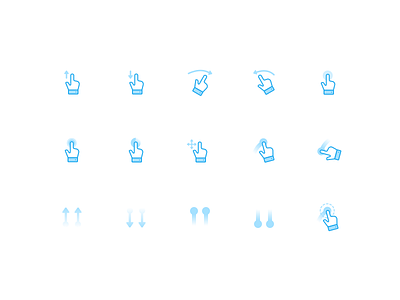
Creative day - Gesture Icons
Hello Dribbble,
Recently we had one of our monthly creative days what's a creative day? at Yummygum to keep our creative juices flowing while expanding our skills.
For this day I chose to expand my icon skills while adding some value to the Yummygum work process by creating a Gestures pack.
At Yummygum we use these gestures when creating wireflows to help us, our clients and development visualize user flows. I felt that the current icon sets we use lacked a bit of customization.
So before starting the pixel goodness I set a few goals and guidelines for this set.
1. The set should contain a very extensive amount gestures & actions. But for the creative day purposes, I aimed to create atleast 10 frequently used within our team
2. The icons should be customisable to fit the branding of a product or customer.
3. The icons should look clear within user flows or app diagrams ( which can be quite the large canvas haha ) on both a light or a dark background
These guidelines ended up translating to the following criteria:
1. A list of commonly used gestures
2. To be able to apply most branding I ended up going with a combination of line/duo tone styling. This gave me flexibity to add the main color of a brand in different tones of color to the gestures. This is easy to adjust in Sketch due to wonderfull gift of layer styles/symbols.
3. 128px grid.
I ended up creating this set which i’m quite happy with. It’s far from complete but it’s a nice basis to continuously build upon.