Web App
Not sexy at all, but I've been using Webflow as my sole design tool for web apps for the last few months. It allows me to design in code directly, and eliminates a lot of the back and forth between myself and development.
I created a system of components that's as 'Atomic' as I've been able to within webflow, and am emulating the material design angular library, with a few small tweaks here and there.
I keep detailed notes, release information, before and afters, links to jira storys, etc all in context with the designs. It's a bit hard to keep track of everything, but it's much better than dealing with exporting sketch assets all the time. CSS doesn't lie. Zeplin, Invision, and other "handoff' tools only tell half of the story most of the time. It's also helpful to be limited to the constraints of the web, and try to curtail any crazy thinking, as this app is one that needs to be light, small, easy to understand, easy to fix, and out of the way. It lives inside of a fixed height and width browser shell on enterprise computers, so it's not meant to be an earth shattering visually. Heck, on virtual environments, we can't even use loading spinners because they take up too much shared CPU power. It's designed with AA accessibility standards in mind, and keeping consistent classes and div structures helps me understand how screen readers and the like will process the page.
Can I just say how nice it is to have a mock data API generator built into the tool in the form of the Webflow CMS? I mean, Invision Craft is nice and all, but it's not real data. I wish I could find a way to do this for mobile as well.
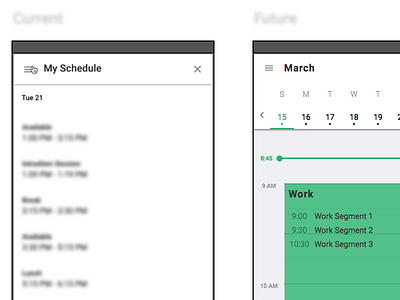
Check out those attachments for the redacted, not-parallaxed, un-mockedup, real deal.