Css animation menu
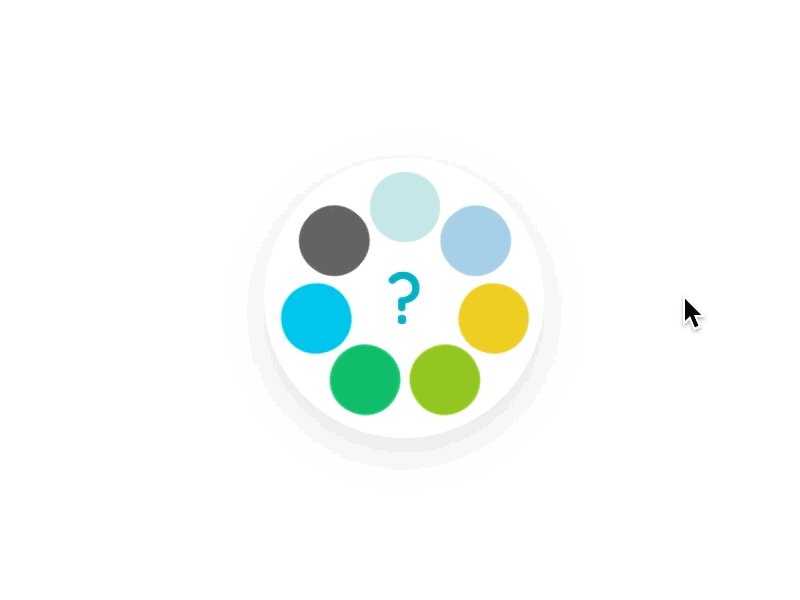
Here is a glance on one of the animations that I did for my project gaia.
this is really simple to do :
Each dot is an html composant.
You just have to set the transform-origin of each dot to the center of the container, and then apply a rotation like this :
position*(360/7) degree.
then add a transition like :
transition : transform opacity 300ms ease-in
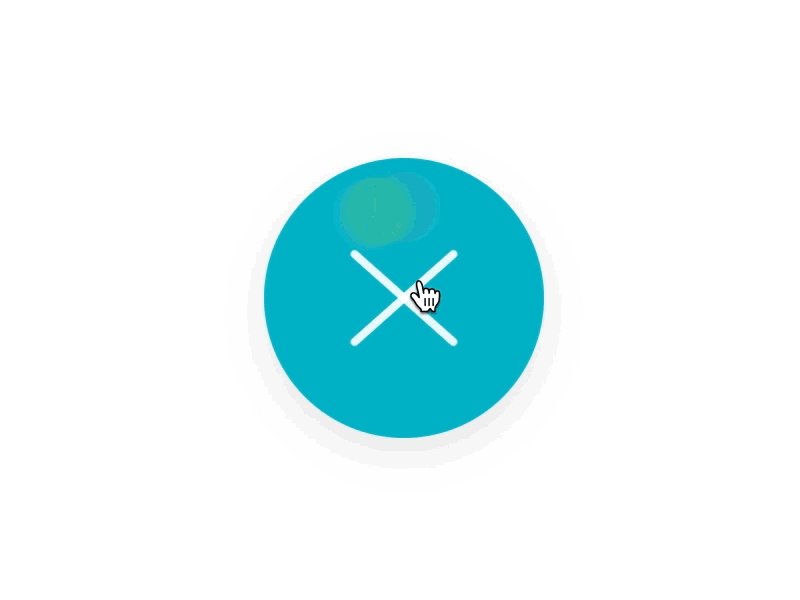
And finally set the rotation and opacity of each dot to 0 when the user click. And css will do the rest of the job.
More by Vincent Jouty View profile
Like