Page Transition
Whilst working on the project, we thought a lot about meaningful animations to support creating a pleasant reading experience.
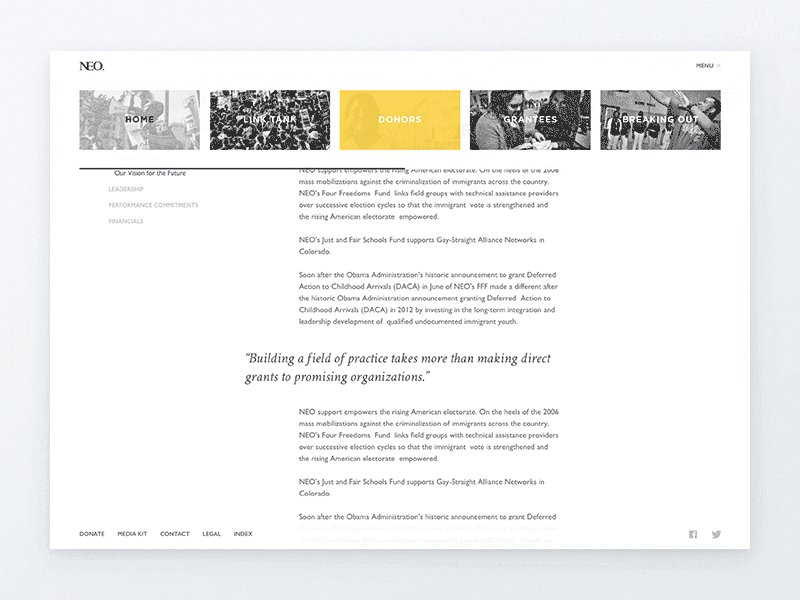
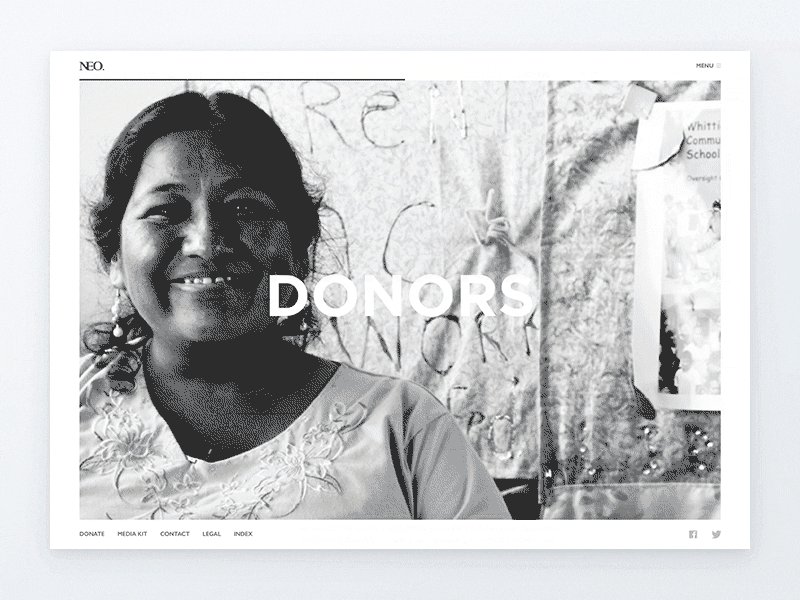
Navigating the individual sections, or how we called them rooms, is a very frequent activity, but also requires loading larger images. While the image is loading in the background, we use the moment to educate the viewer about the vision of the organisation in form of quotes.
Time, however, was valuable and neither my partner nor I were familiar with AfterEffects, so we simply articulated the transition of changing rooms in words. I used the opportunity to dive into Kite to design the transition, and must say, that I found very convenient to use.
More by Pascal Gärtner View profile
Like