Prototyping
Probably re-inventing the wheel here, but something I've started doing lately is formalizing some of my coding conventions into a rapid prototyping library using basic CSS grid, colour and type classes, jQuery effects, and some CSS3 extras like RGBa.
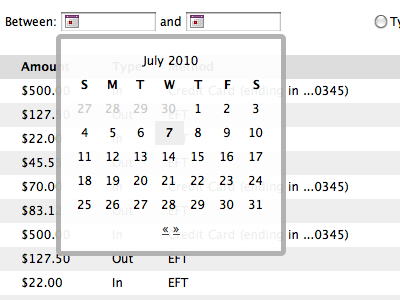
It's proving valuable for working through workflows and basic interactions. This is a screen from a client's app where I had a working prototype of the entire thing in about 6 hours of coding.
With any luck I'll be able to re-use the codebase once I start building out the actual UI. (This monochrome skin is just the basic reusable prototype style.)
More by Dave Shea View profile
Like