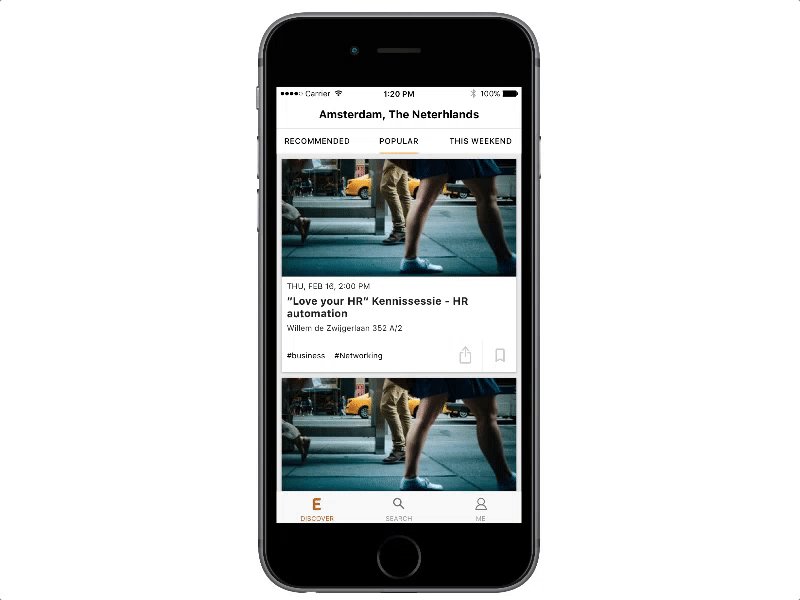
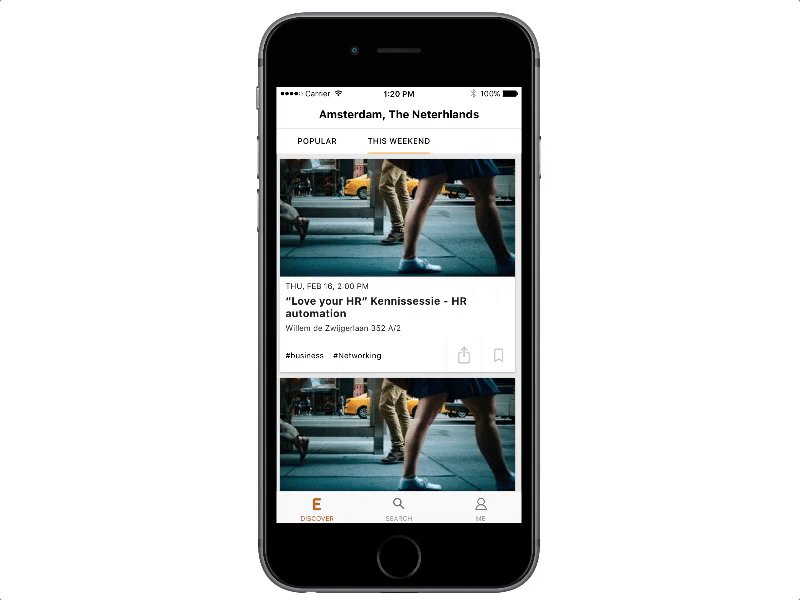
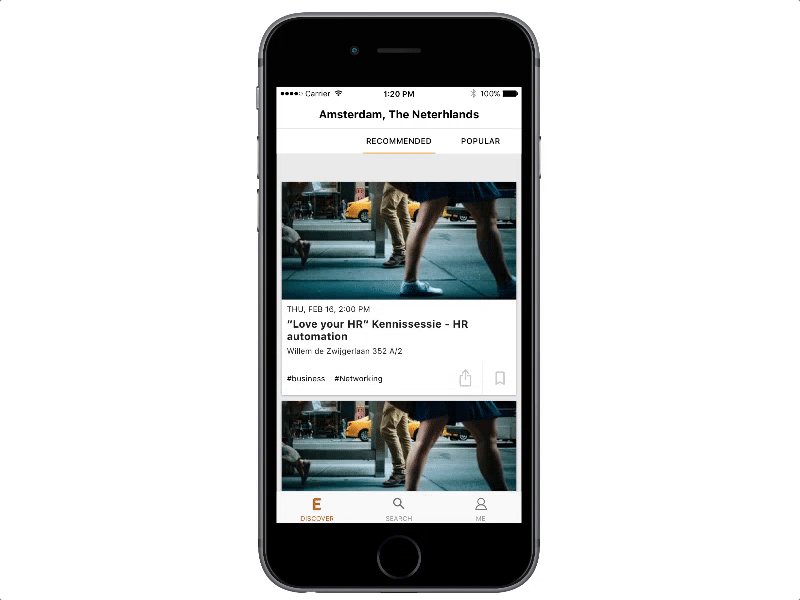
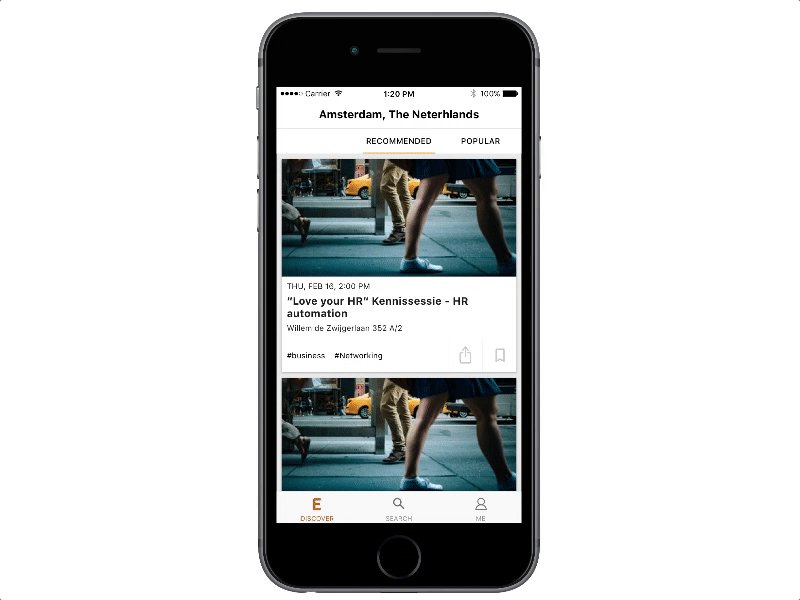
#3_FramerChallenge: scroll components in page component
#3 shot of framer challenge
Two parts in this practice:
1. Putting several scroll component into a page component
2. While swiping left and right, the page indicator changes the width accordance with the width of the text on current tab
The second part is more difficult but thanks to my dev friend "Kai Koehn" who suggest me to use "smooth js" to map out values to three ranges thus I can easily create the smooth width transition :)
(https://github.com/osuushi/Smooth.js/) to map out the value from
Here is the link to the prototype and code.
https://framer.cloud/ITsZM/
More by LukeChen View profile
Like