#18.1 Cross-Level Settings
Hey,
Currently i'm working on this big ass application in a healthcare domain and, to be honest, it started losing its challenges (it's been more than a year and moving to the development now). That's changed quite a bit after the client decided to move all available functionality(huge) to mobile platforms.
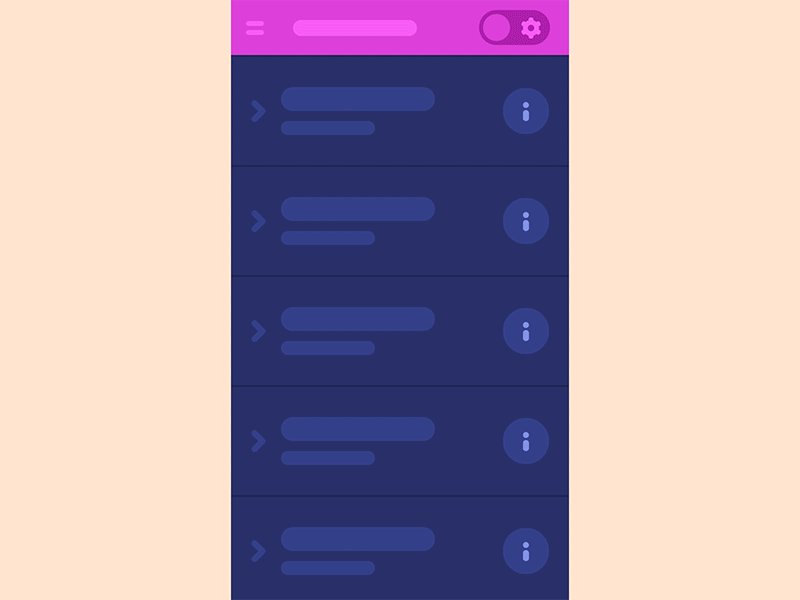
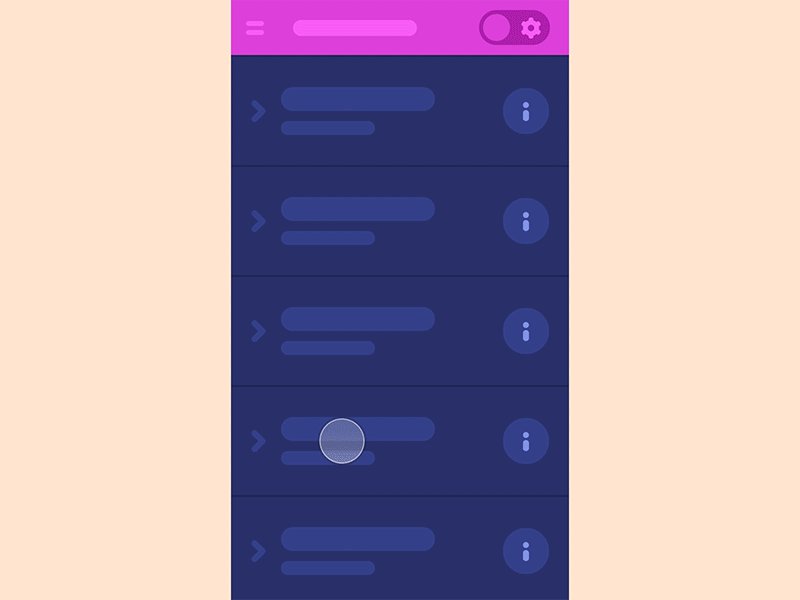
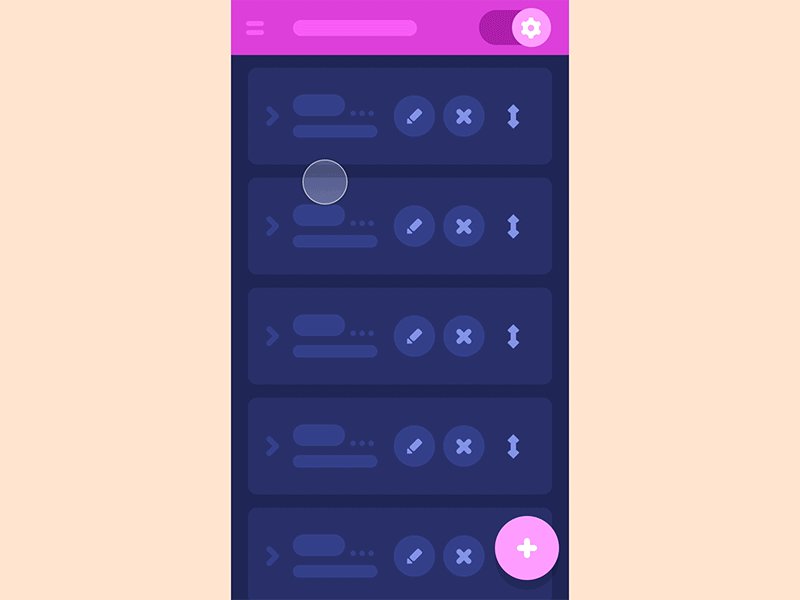
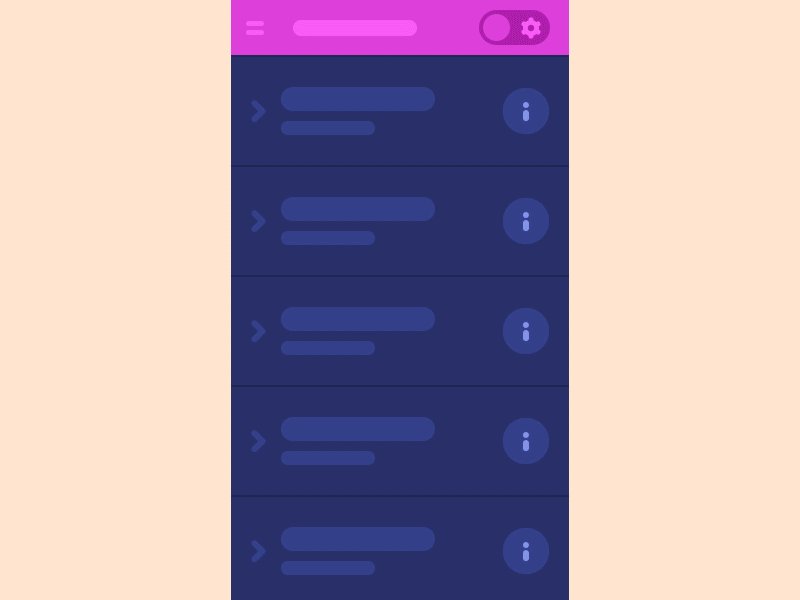
Basic idea is to have multiple nesting levels (service > sub-offering > space > dashboard > widget) that are highly customisable by an admin role. Presented approach has "Edit Mode" that is accessible across the sub-offering and allows to adjust spaces, dashboards and widgets on a multiple hierarchy levels. One of the options i contemplate giving a try to.
I've already showcased Dashboard Navigation of these series but that pattern was meant for different and simpler(functionality wise) user role which is more of a data observer, not an admin.
This is the first shot for an admin role and i'll keep updating the feed with additional functionality presented as i go along, stay tuned.
---
This shot is a part of so called interaction library that has a few main purposes: - Quick access to the example of a generic interaction you can quickly share with your client to get a reference point on the table; - It’s easy to select and implement a behavior type that would be suitable for a particular project you work on, as i’ll try for them to serve a typical UX need; - I will as well try to cover the most interesting and non-standard approaches to explore relatively fresh behaviors so we all stay mainstreamed and aware; - I do love create nice and smooth interactions and so now i have a chance of doing that independently of the project i currently work on most of my time :) P.s. Thanks for hitting "L" if you like it, this will tell me to keep designing more of it!