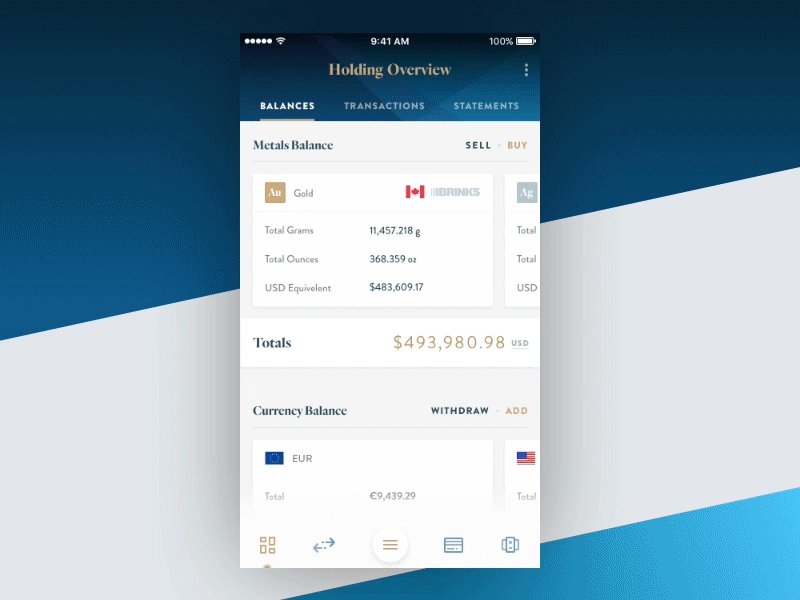
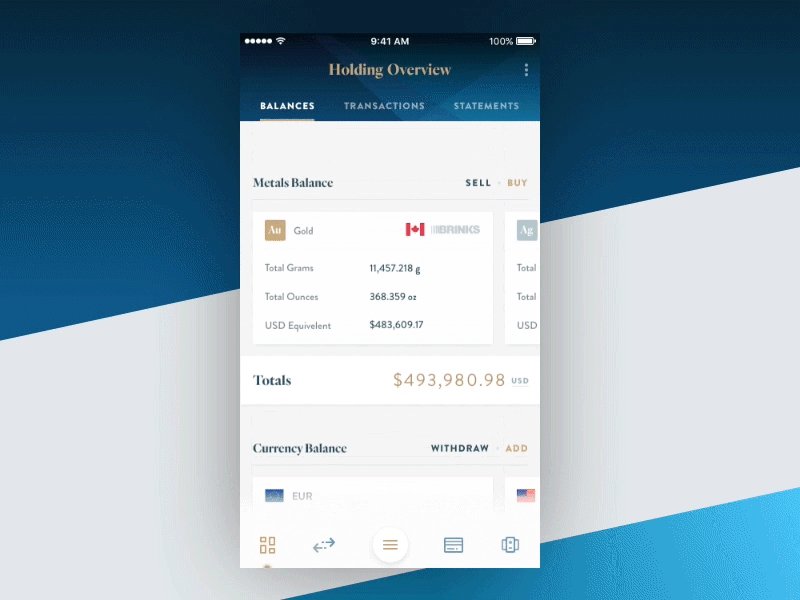
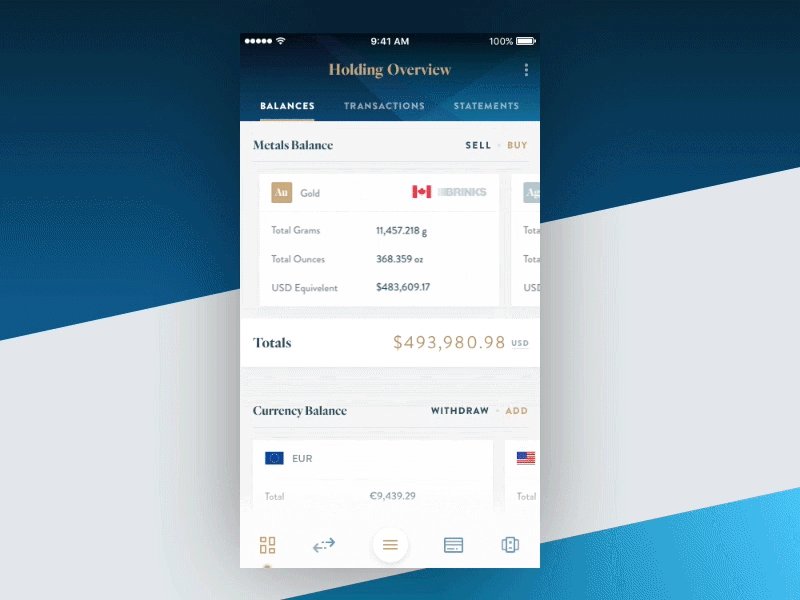
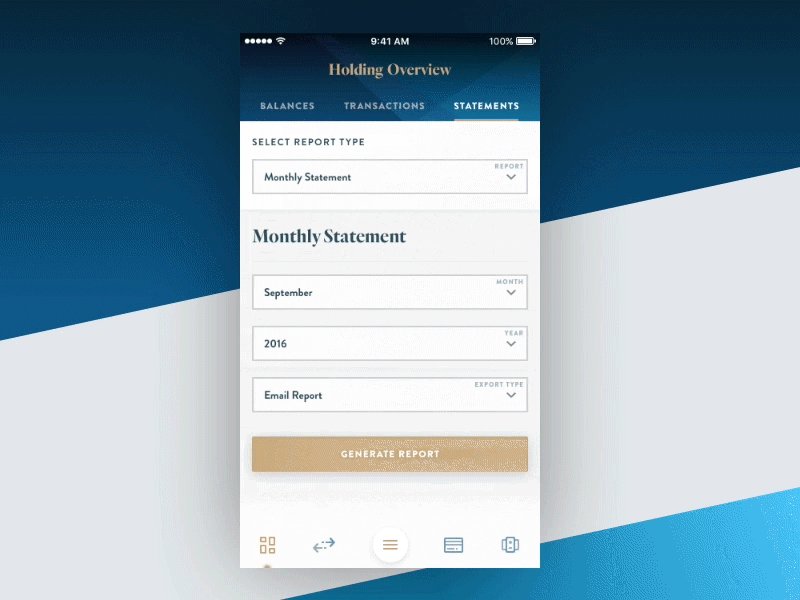
Goldmoney Responsive Web App Interactions
Hey guys, I’ve been trying to find some time to start working with animation tools, as I am also a developer I usually do micro interactions in code and then screen record those. But that doesn’t work well for this type of prototype.
I used Principle to do this interaction, saved as .mov then opened the video in photoshop added the background and exported as .gif.
I tried to do the Dribbble shot portion of this in Principle, but the .gif export was 22mb. So I tried doing it with Photoshop. I removed frames, and set lossy to 1 which gave me an exported .gif at 5.9mb, much better.
I’ve included the .move export so you can see it properly as well as the Principle Demo for you to play with.
It was my first time using Principle. The Sketch import was fantastic although renaming all of the layers was a bit of a pain. By default, layers with the same name animate. That can be a good or a bad. But it took me 2 hours total to make, this could be done in 15 minutes if proficient with Principle.
What do you guys think?