#17 Vertical Menu Slider
Hey people,
Given fast growing screen sizes on mobile devices, left hand navigation becomes harder and harder to reach. Yet the screens are not yet wide enough to fit the nav all the time like we have it on web or even our tablets.
Consequently, the case when we can simply slide the menu it from the left edge of the mobile screen becomes more and more habitual and convenient (i personally love such behavior and use it whenever presented).
But what if we already have an action for such sliding, for example, switching between different categories or going back?
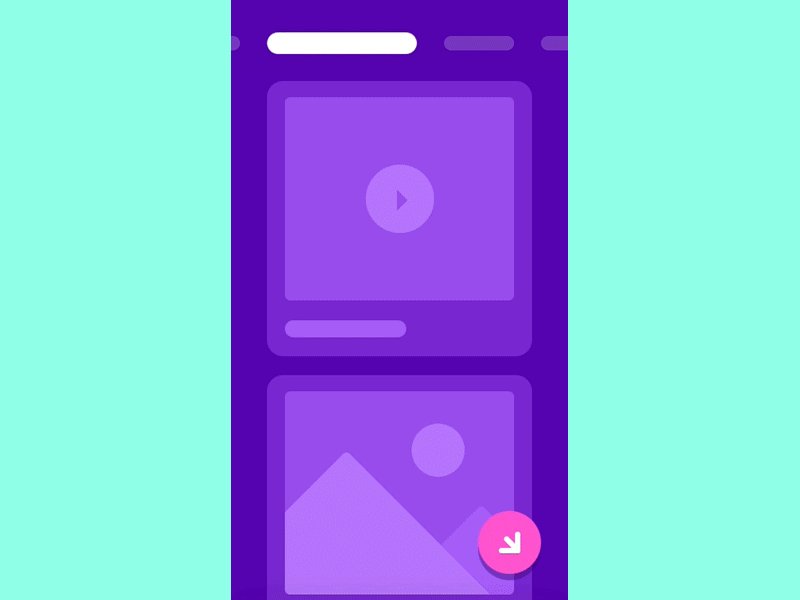
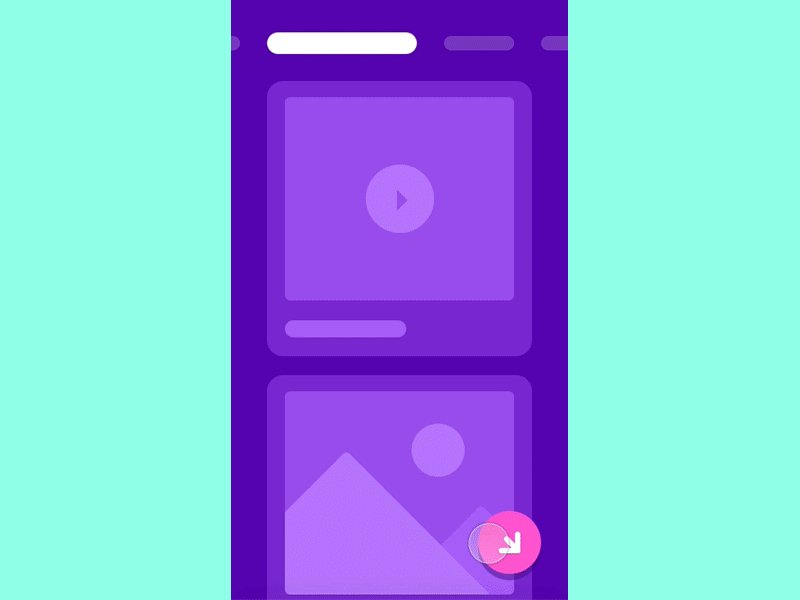
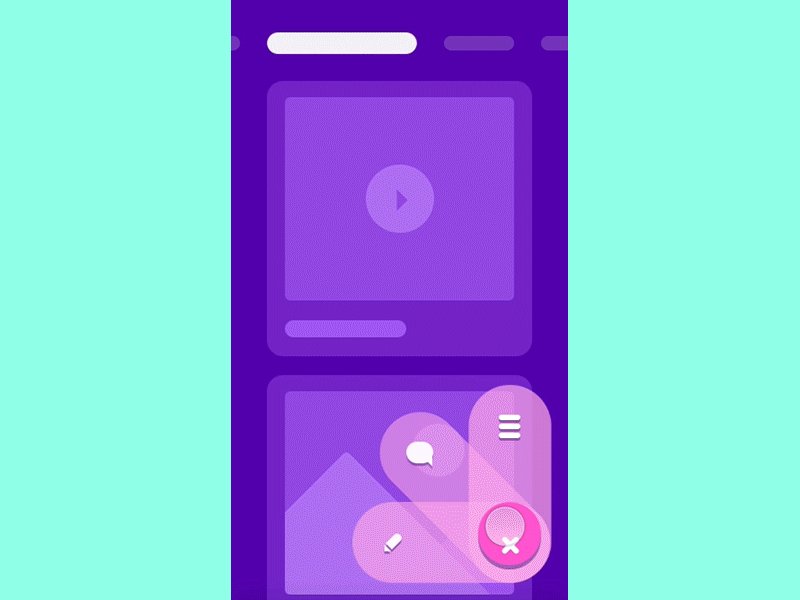
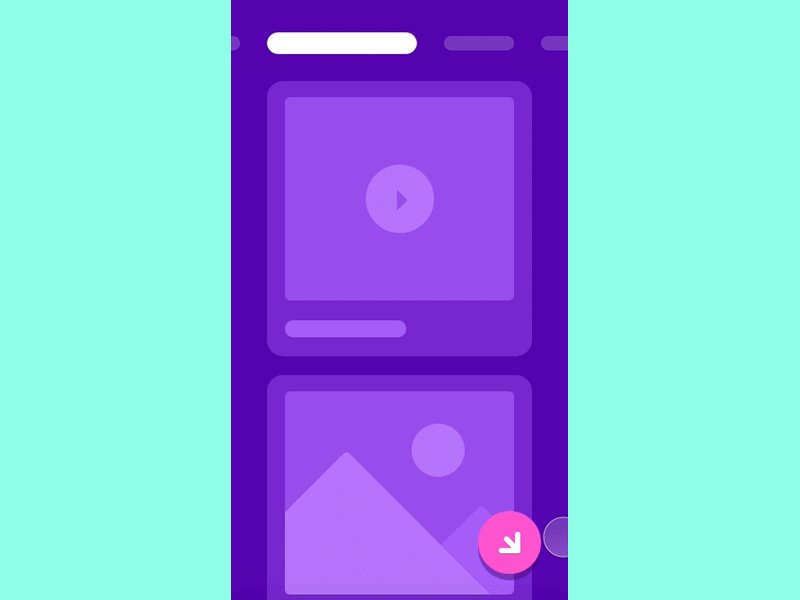
Above you can find some explorations, where the navigation menu (along with related actions) is hidden behind the floating button and accessible by simply dragging the button in direction of desired action.
Behaviours You can either tap, see all available actions and choose one by clicking once again or you can just go for it by dragging in direction where the action is located (without preliminary tapping on the floating button).
My process of creating this and my other works is covered here, so you are welcome to check it out.
---
This shot is a part of so called interaction library that has a few main purposes: - Quick access to the example of a generic interaction you can quickly share with your client to get a reference point on the table; - It’s easy to select and implement a behavior type that would be suitable for a particular project you work on, as i’ll try for them to serve a typical UX need; - I will as well try to cover the most interesting and non-standard approaches to explore relatively fresh behaviors so we all stay mainstreamed and aware; - I do love create nice and smooth interactions and so now i have a chance of doing that independently of the project i currently work on most of my time :)
P.s. Thanks for hitting "L" if you like it, this will tell me to keep exploring more of it!