Media Carousel
Morning friends! Hope yall got a bit of rest and ready for another ultra productive week! ;)
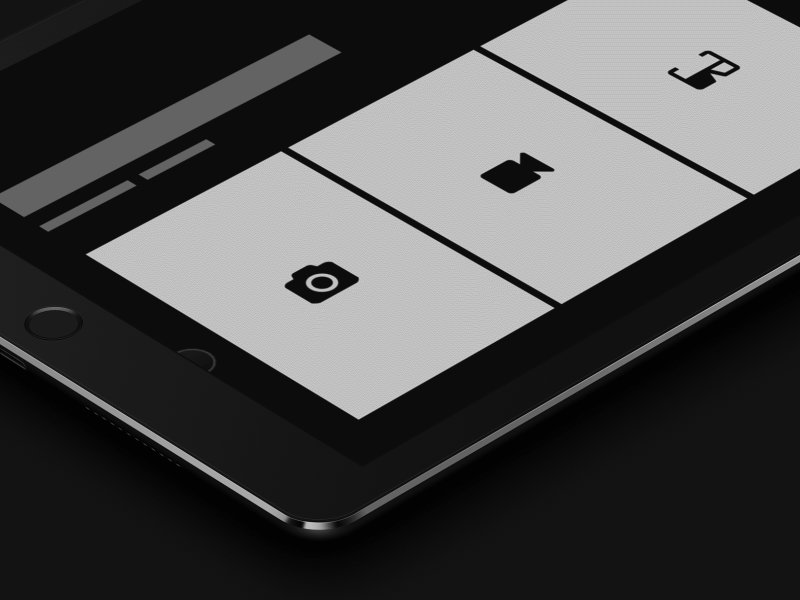
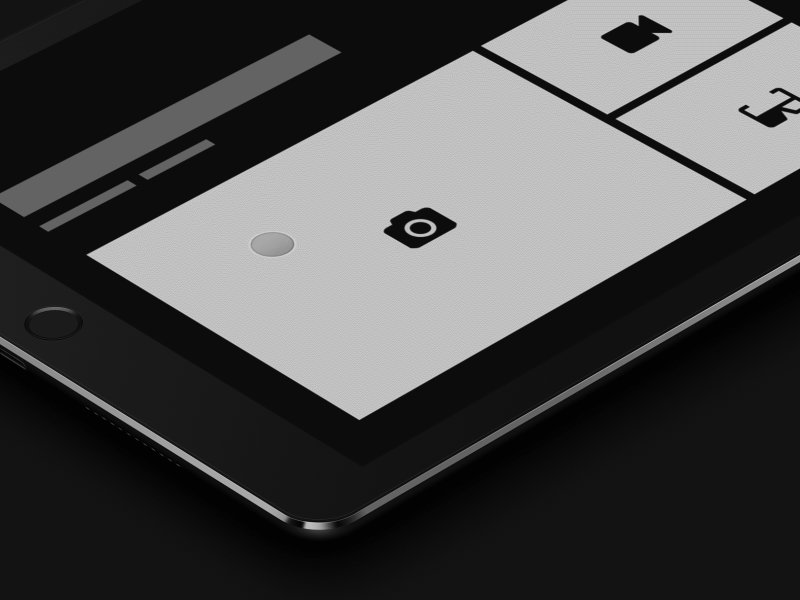
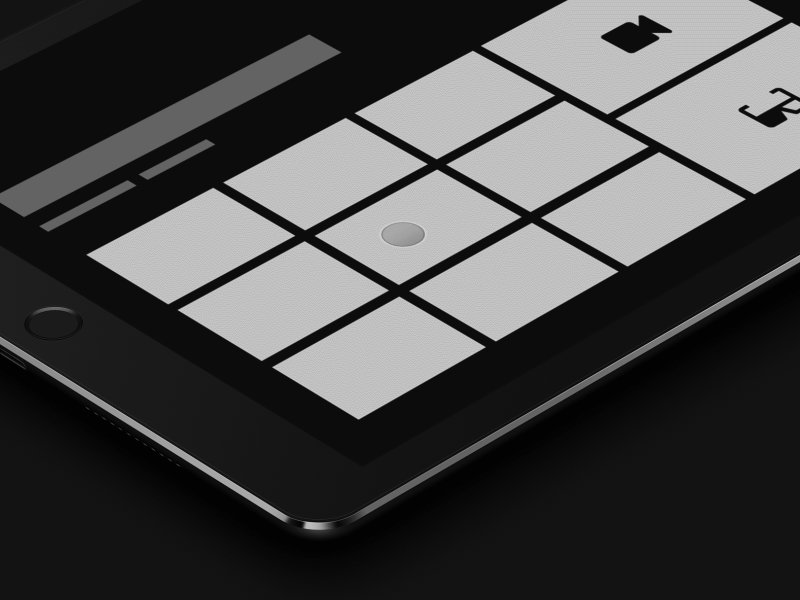
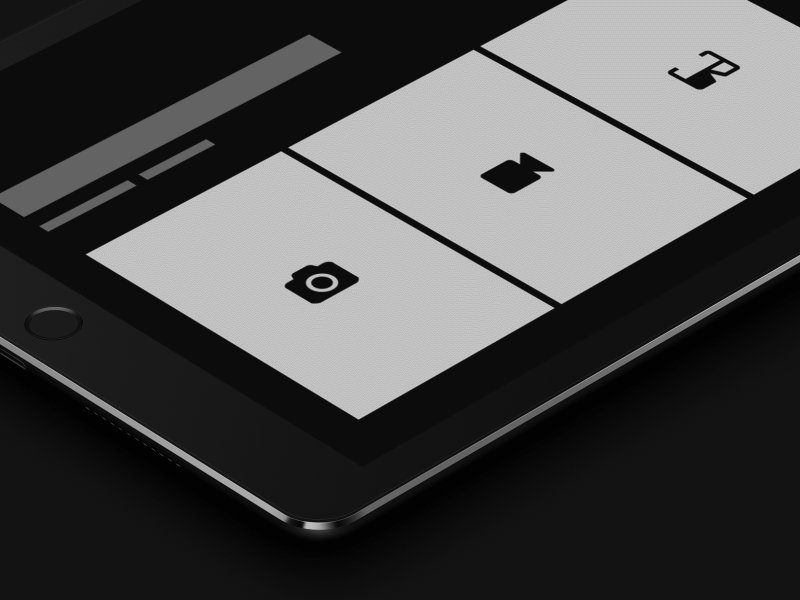
Here's a piece of an interactive wireframe I put together using principle for another real estate site. They needed to display 3 types of media on the property detail page (photos, videos + 3d tours). The goal was to minimize scrolling and keep all property visuals in one section.
Obviously your typical solution for this problem would be: put an image in the center and throw three tabs above, go home. But it is 2017 and we are designers and not some button stylers, so I've decided to push things a bit farther and see what other solutions are out there. This one ended up being my favorite one, so I thought I'd share it with you guys. 😬
It might be a bit hard to understand what's happening in this "speedy" gif but here's briefly what you're looking at: by default user will see three columns with media type selectors, once something is selected other two items shrink while selection expands, full controls for the selected media type are also brought in (example: for photos you'll be able to view and interact with an entire photo gallery etc). You will always have ability to quickly jump to the other media type as they'll be visible at all times in smaller size.
There are ton of other ways to skin this cat and if you have any ideas or better solutions please feel free to rebound this shot or reply below on what your thoughts are, I really appreciate your input! :)