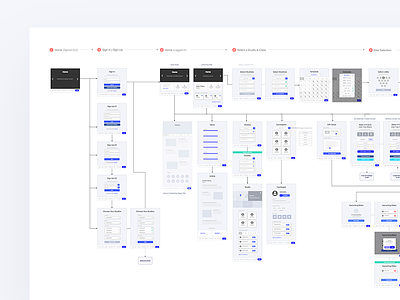
Booking Platform Wireflow
I've posted a few of these before, but this iterative system-level work is one of my favorite parts of a product design process.
Products are (complex) systems, and it's helpful to map everything at out a high level before anything gets fully 'designed', prototyped or built. This kind of artifact is a hybrid of traditional sitemaps, flowcharts, and wireframes. The benefit is that you can start to make UI-level decisions & establish consistent patterns quickly, while maintaining a relational understanding of how everything fits together. This kind of artifact is also easy shareable and understood by designers, engineers and managers (and for most clients with the right walk-through).
From here, it's easy to break down screens into user stories (or vice versa), plan / prioritize sprints in tools like Trello, and jump into high-fidelity wires and prototypes.
Information can be beautiful too, and wish I saw more of this kind of stuff on Dribbble.