Webfont rendering issue?
Any CSS / webfont / iOS experts out there to help explain this type rendering issue?
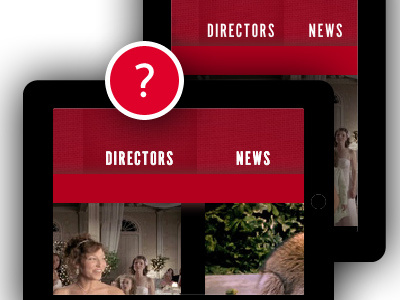
Specific to iPad in landscape orientation, I’m getting nasty raster edges on Alternate Gothic No. 1 (being served from Typekit).
Wonder if this could be a pixel rounding issue? Something to do with my responsive CSS layout positioning elements by percentage — not pixels — and ending type beginning on half pixels or something?
Any ideas or direction to existing conversations on similar issues appreciated.
(You can find the site in development at http://prtn.rs/site in case you want to look at the code or try to recreate the problem).
More by David Owen Morgan View profile
Like