#13.2 One Page Flow
Hey dribbblers,
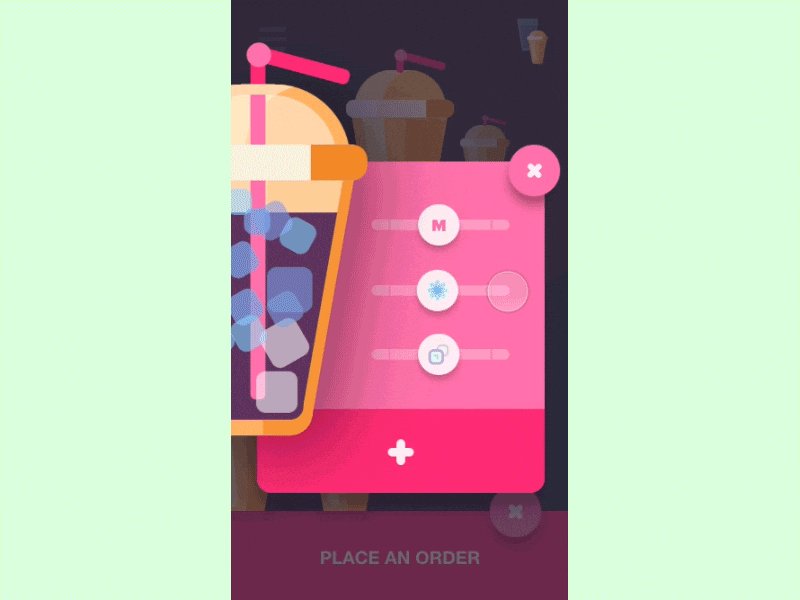
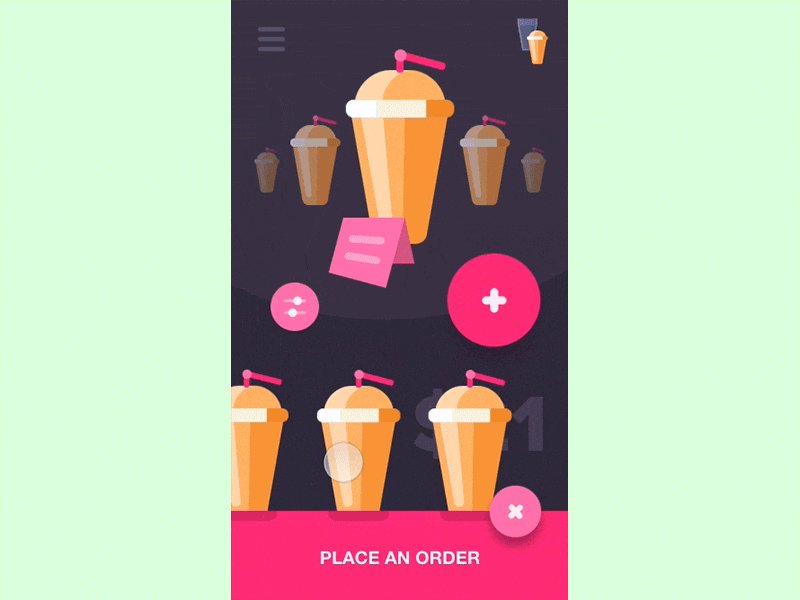
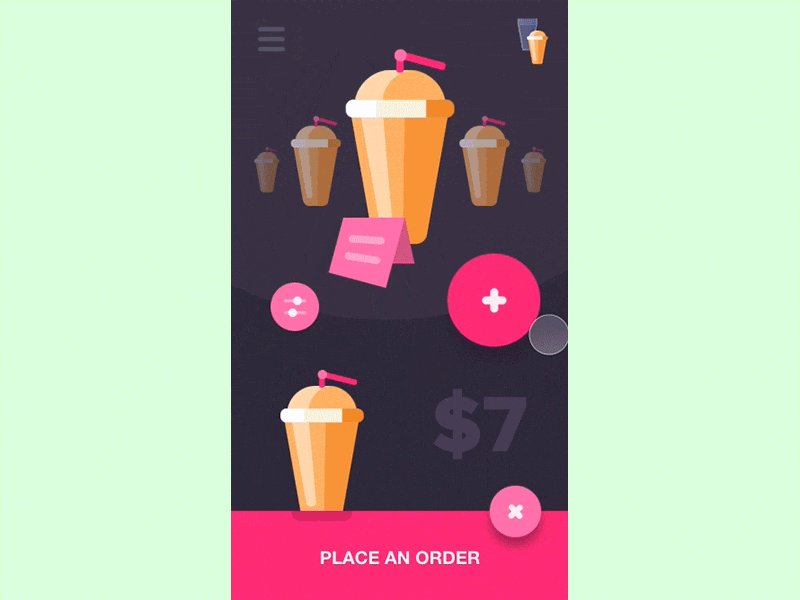
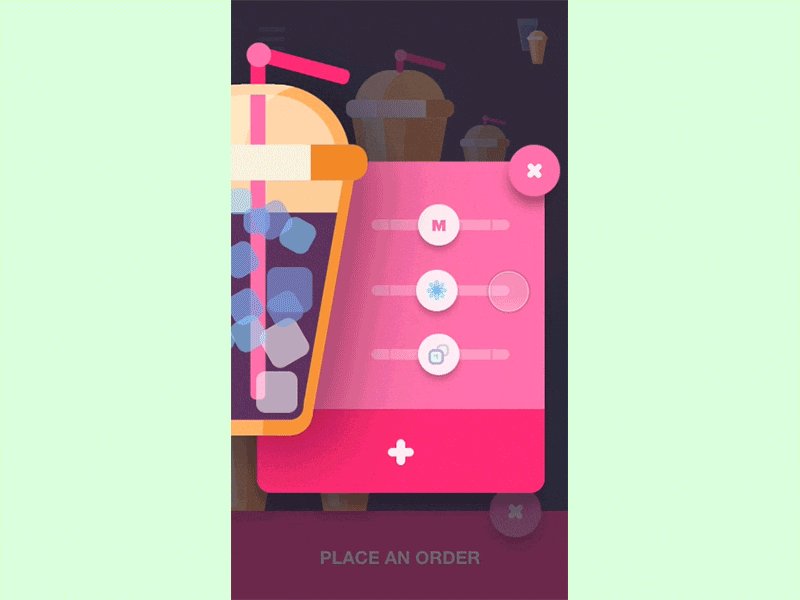
So here's coming the second part of my previous shot. This one has more interaction as i couldn't fit all i wanted into the prior one. Anyway, hope you like it.
My process of creating this and my other works is covered here, so you are welcome to check it out.
This shot is being part of so called interaction library, launch of which's been announced at my previous post.
Interaction library would aim a few main targets:
- Quick access to the example of a generic interaction you can quickly share with your client to get a reference point on the table;
- It’s easy to select and implement a behaviour type that would be suitable for a particular project you work on, as i’ll try for them to serve a typical UX need;
- I will as well try to cover the most interesting and non-standard approaches to explore relatively fresh behaviours so we all stay mainstreamed and aware;
- I do love create nice and smooth interactions and so now i have a chance of doing that independently of the project i currently work on most of my time :)
P.s. Thanks for hitting "L" if you like it, this will tell me to keep designing more of it! And don't forget to rock that input field for comment right below ;)