Accidental skeleton components
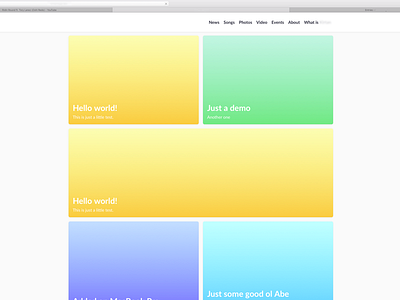
We're working on a publication that allows authors to pick one of six color themes for each article (it's a multi-color brand). The color is used to style the whole publication page, but also the content preview. One example is the homepage.
Using Craft CMS, we allow stakeholders to build and reorganize the homepage block by block. While testing on slower connections, we realized the combination of background images and padding-based height also generates a skeleton component while the image is loading. This eliminates initial layout jank and looks quite pleasant.
More shots from this project coming soon.
More by spacefarm View profile
Like