Tapdaq - UI Overview (Part 2)
Hi there!
My process article was amazingly accepted by you guys - the design community and passed 200 recommendation in 1 day! Thanks for the support. For those who missed it. I wrote about all my insights from my design skills - 26 Steps of Product & Dashboard Design
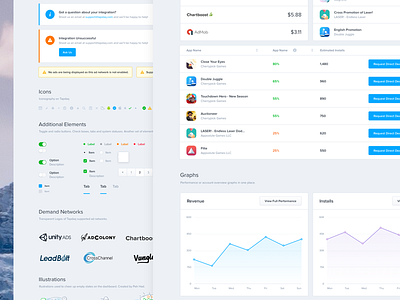
Here is a full preview of our Styleguide. As I wrote in the article, every part is a separate symbol in Sketch. Every part of any table - item with number, app icon + developer name, blue button... I think you get the point! :) I'm attaching the structure of our Sketch file to this shot as well!
Let me know what do you think about it!
--------------
More by Jan Losert View profile
Like