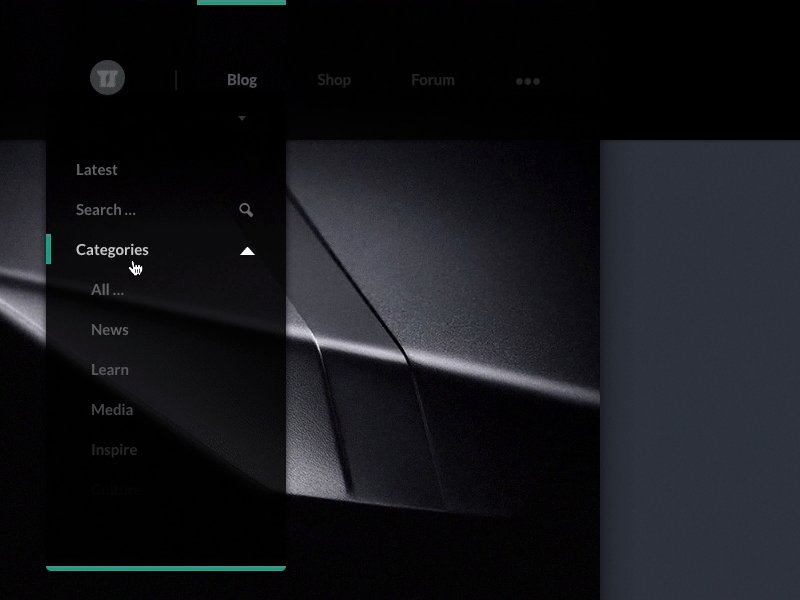
Encide Top Navigation
This is my take on fully loaded drop-down menus with sub-menus and search fields. I wanted to build a custom drop-down navigation system that would scale to support input fields, and multiple levels of hierarchy. After researching the options that were out there, I quick realized that I just needed to build this from scratch. I wanted to have a light-weight DOM structure, with mostly CSS-based animations since JavaScript/jQuery doesn’t perform as smoothly or consistently in comparison. This succinct GIF shows the end result of my rapid iteration. As with anything coded, you should really play with it live: http://encide.com/
Note: The top navigation only appears when your browser's viewport is >1280px. Otherwise, the navigation is replaced by a burger menu that toggles a side navigation bar (which is consistent with the top navigation while being optimized for tablets and mobile experiences). You can see the side navigation with the burger menu on the live site or here: http://dribbble.com/shots/2761693-Encide-Side-Navigation