Soccer Coaching UI
I've had a little bit of free time the last little while and decided to do an exercise in iPad GUI design. I'll be the first to say that I am more of a print designer, and working with a screen instead of a printer in mind boggles the brain sometimes. i.e., planning elements to be tapped and touched.
So, I've decided to put my twist on the a Soccer app for coaches. I use an app like this quite a bit as I run the lines for my Fiances soccer club. It basically allows you to track how long players have been on and off, team / player stats, and prepare both delayed and real-time substitutions. — It helps take the guess work out of knowing who has been on for how long and ensuring equal playing times amongst the team. Awesome right? I know...
This is just a couple pieces I've come up with:
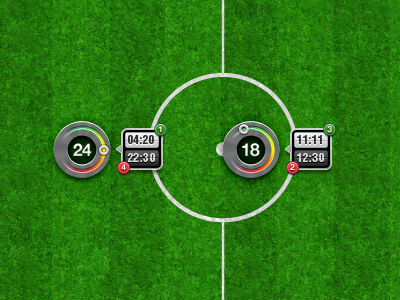
• a Player indicator — provides direct feedback to a coach. The timer indicates time on the field (in the upper white section) and time off the field (in the black lower section). Additionally, the green notification bubble indicates the number of times the player has been on the field, while the red bubble indicates the number of times the player has been off. • Fatigue Indicator — The circular element would display a players fatigue level based upon the amount of time they had been on/off the field (i.e., a player in the red would have been on for a long time, where as someone in the green would not). I am sure you could set up some sort of averaging system so the app could say, "Hey, this player must be good as they stay on longer than everyone else. Therefore the fatigue indicator ought to be adjusted."
And of course, the number in the centre indicates the players number.
Things I want to add:
• live stats ticker • substitution panel • an on-the-bench area indicating who is available to be subbed in.
Your comments are welcome. Like I said, this is an exercise I want to use to get better with UX and UI design.
— Chad