Depeche Mode Mobile Menu Pattern
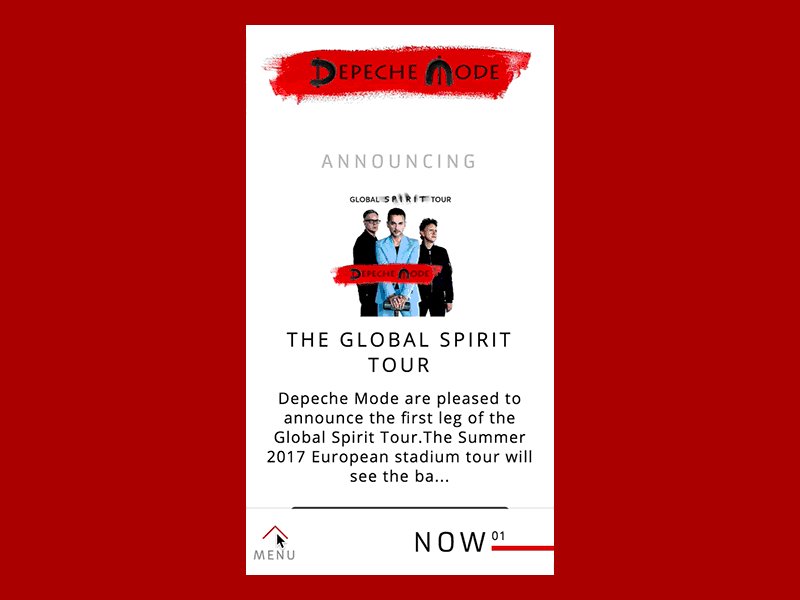
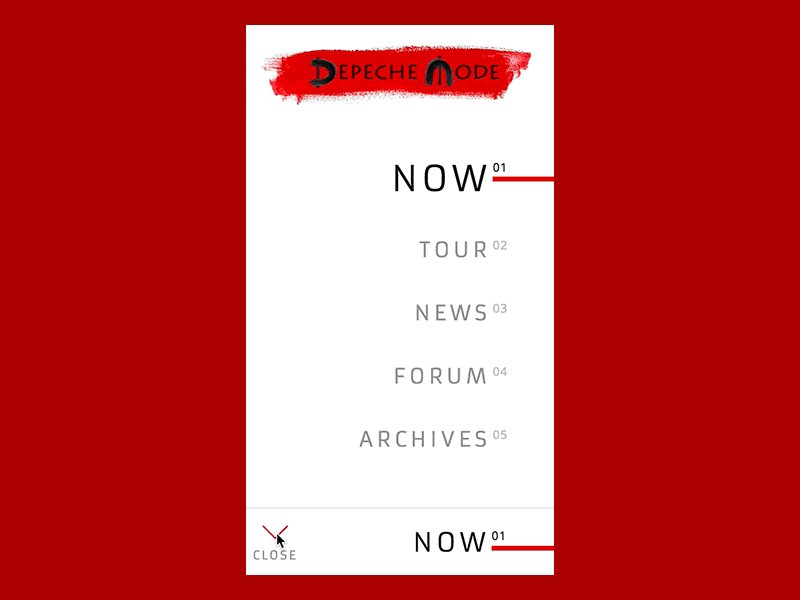
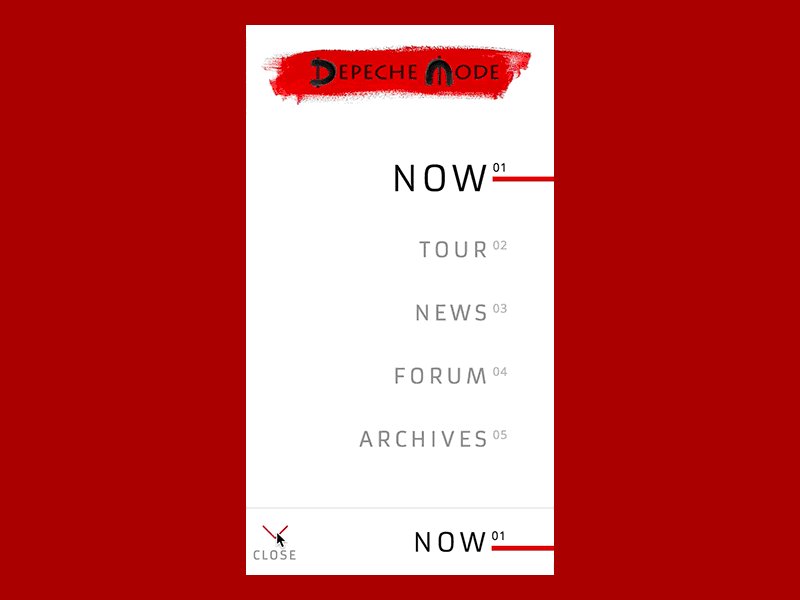
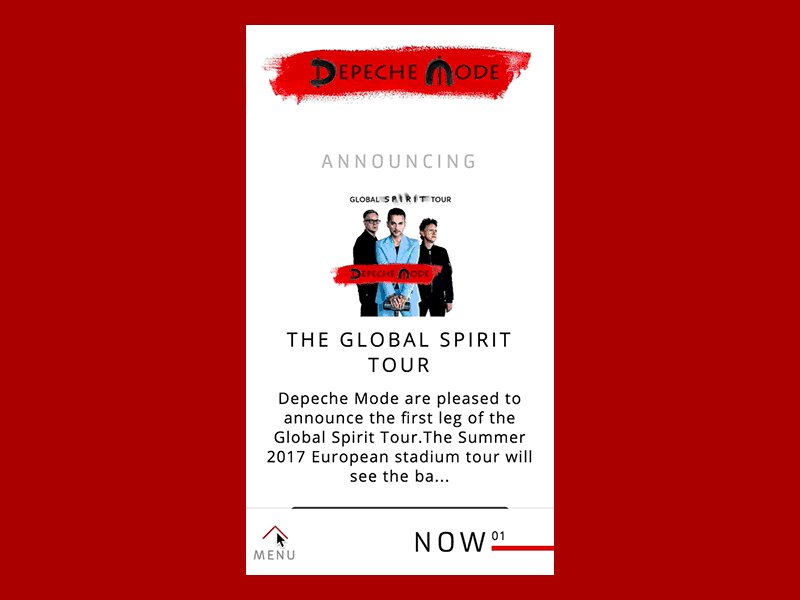
A little menu interaction pushing up from the bottom of the landing page. As the user scrolls down the page, they'll see an update from the menu depicting exactly where they are on the page. The menu opens and closes via a sticky nav at the bottom of the screen for easier accessibility!
(Personally responsible for UX and web design; Branding by Anton Corbijn & Depeche Mode)
More by Lauren Manuel View profile
Like