Amazon Motion
Amazon has a surprising amount of interactive elements in use on their site and mobile app; and as JavaScript and browser performance continues to improve, this will continue to be a growing reality across the web.
Perhaps that's part of what's driving the increasing use of prototyping in the design process, especially for micro-interactions. Prototypes primarily serve two purposes: They function as a 1) form of communication, useful for relaying to stakeholders and colleagues how a particular interaction might/should work and as a 2) tool for the designer to help himself/herself iterate through a complicated and or delicate interaction.
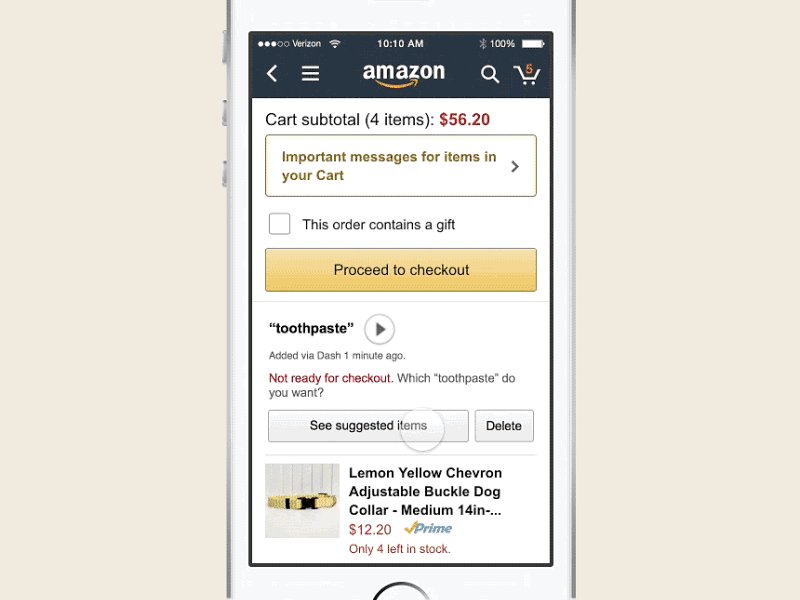
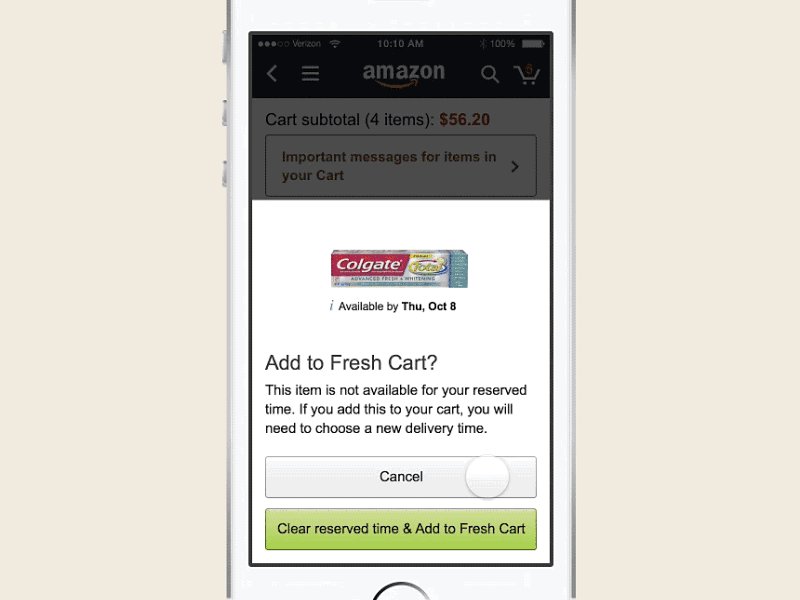
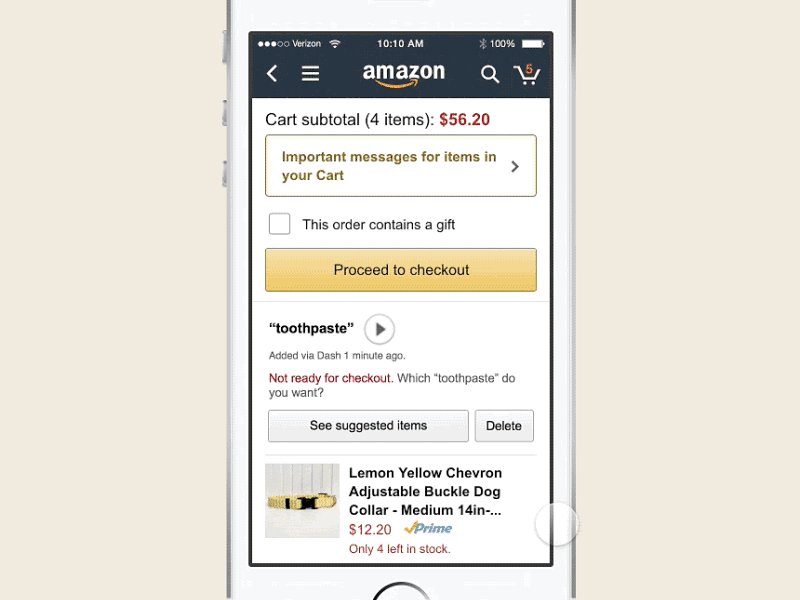
In this case, this particular prototype was for the latter, determining whether an inter-bottom-sheet workflow would feel natural or awkward to the user.