It's on the menu
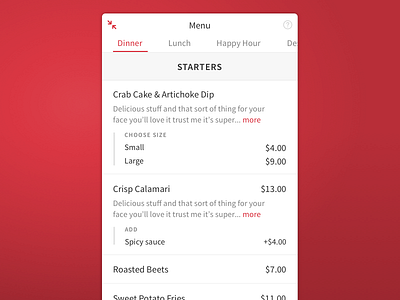
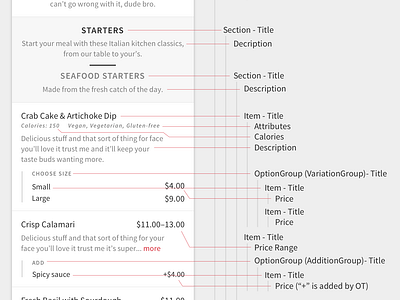
I redesigned our food menu to effortlessly accommodate edge cases, and display all the data that our menu API provides. Check out the attachment for more complex cases and data labels.
If you're designing your own menu, I hope this gives you a good jumping off point. Since our API is structured in a similar way to our menu partners, like Locu and SinglePlatform, you should be able to apply some of the conventions I arrived at.
Try it live in our iOS and Android apps, as well as on the web.
More by OpenTable Design View profile
Like