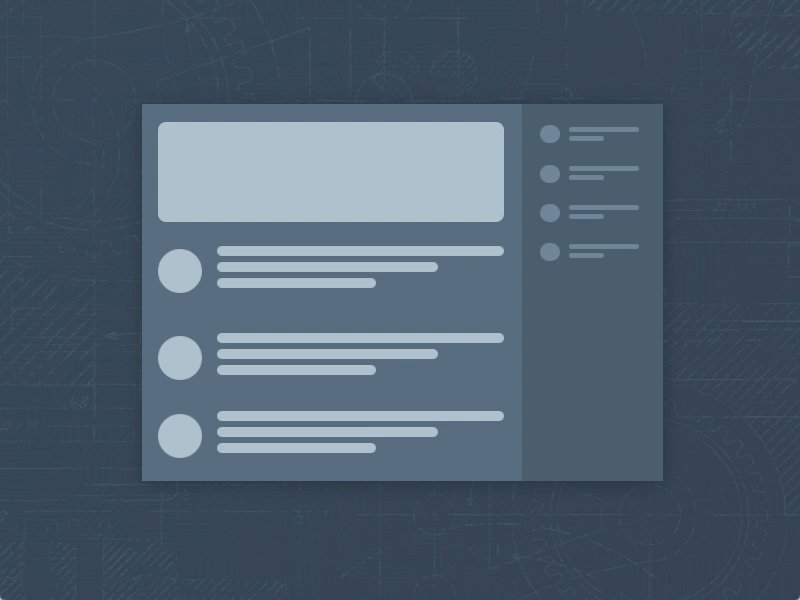
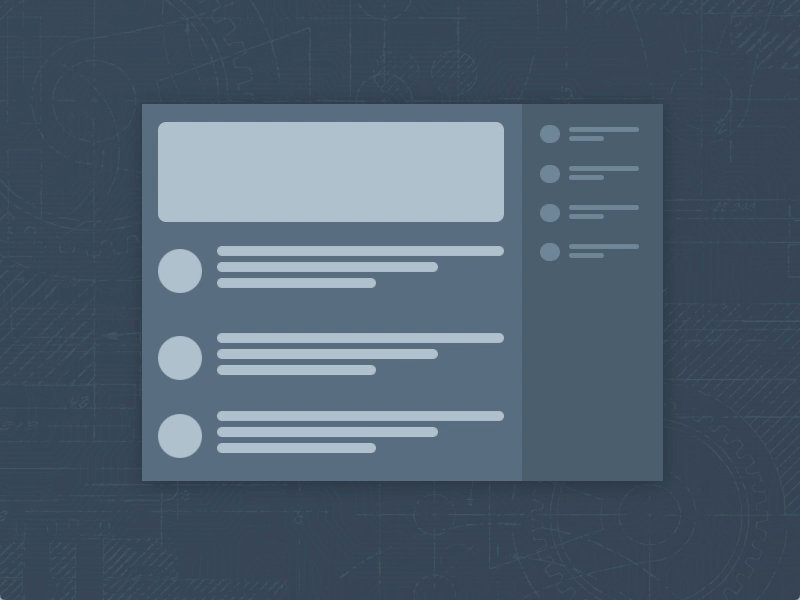
Sidebar interactions for opening and closing on a web product
Straight from my design desk, a sidebar interaction that I have been working on, trying to discover how to make it open and close without having the option (due certain circumstances) to put an "X" or identifying arrows representing open/close.
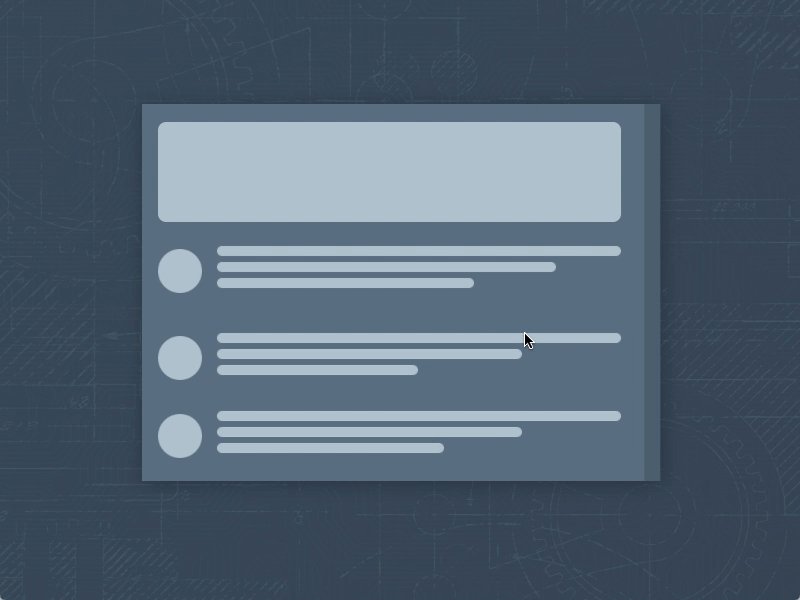
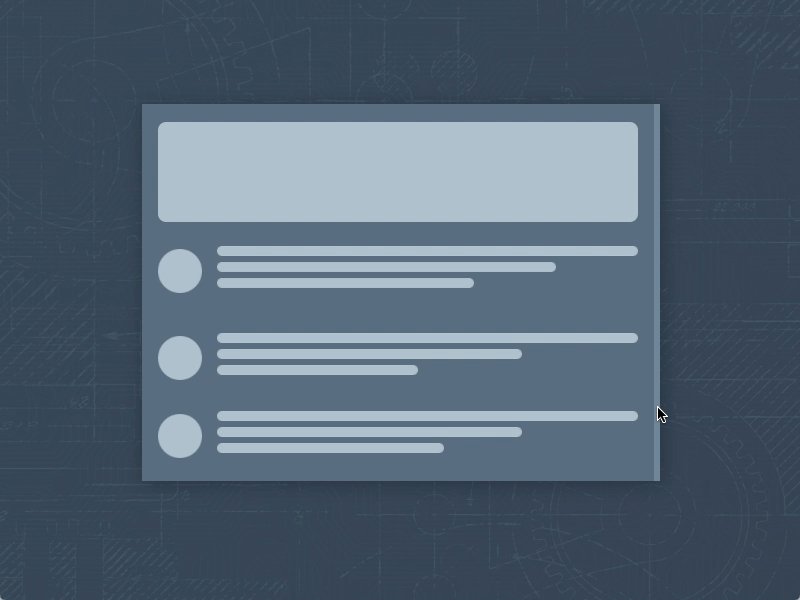
While browsing the main content with the sidebar open, the moment you move your mouse to the side area of the browser, a user would pass through the area between the two sections. In that brief moment you would notice that something flicked in there and if you go back and hover over there, a user would see that he can interact with that bit to close the sidebar. In the original design I created, there is also an arrow on that small popping bit to make it even clearer that you can close the side part of the web page.
Once closed you have that same bit to interact with to re-open the sidebar and return it to its original state.