#5.1 Filters
HI all,
Today we have filters on the agenda. The complex ones to be exact. I often work with data loaded systems and those require pretty flexible filtering approach, especially when talking mobile surely.
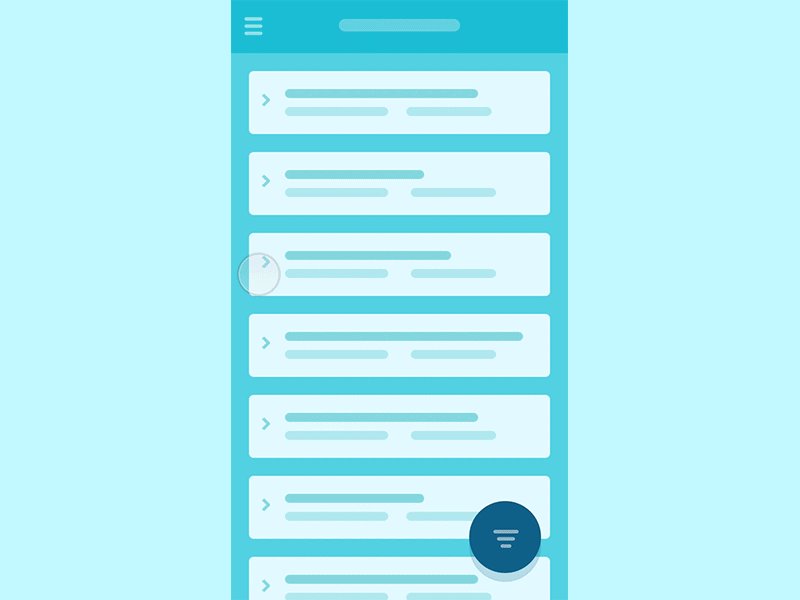
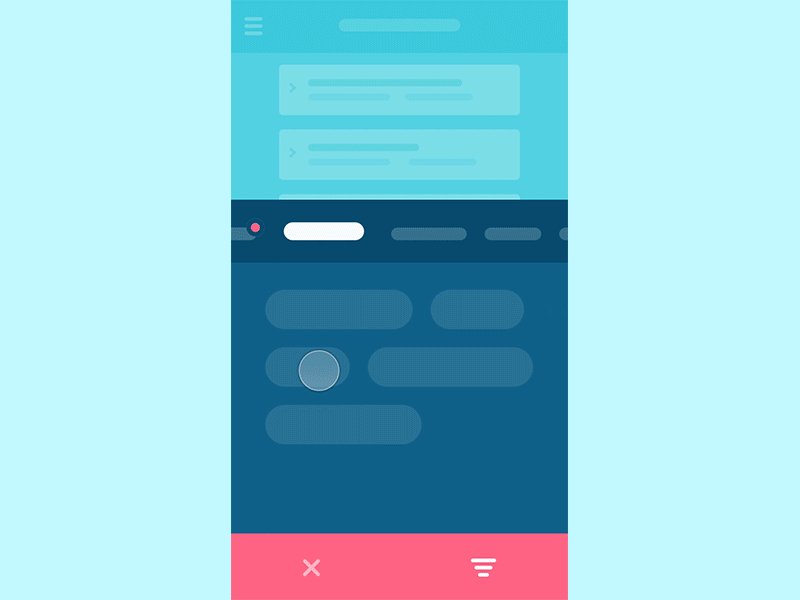
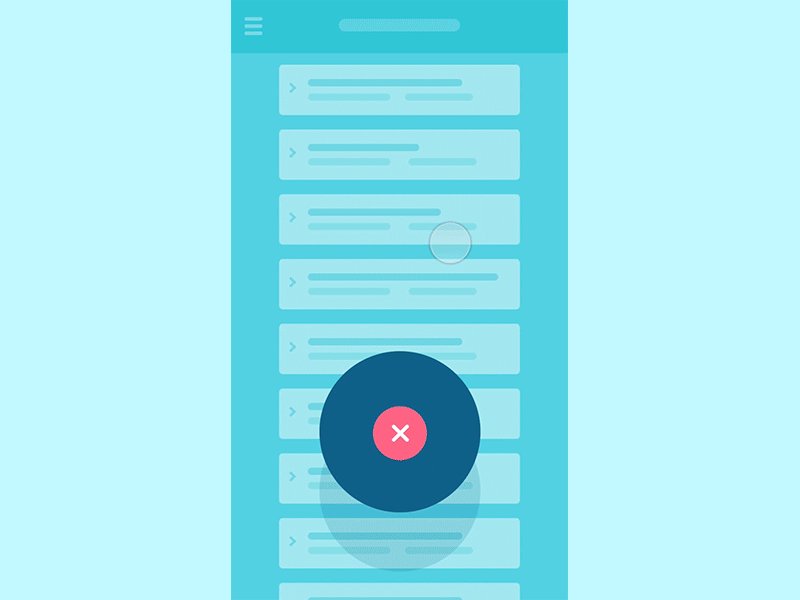
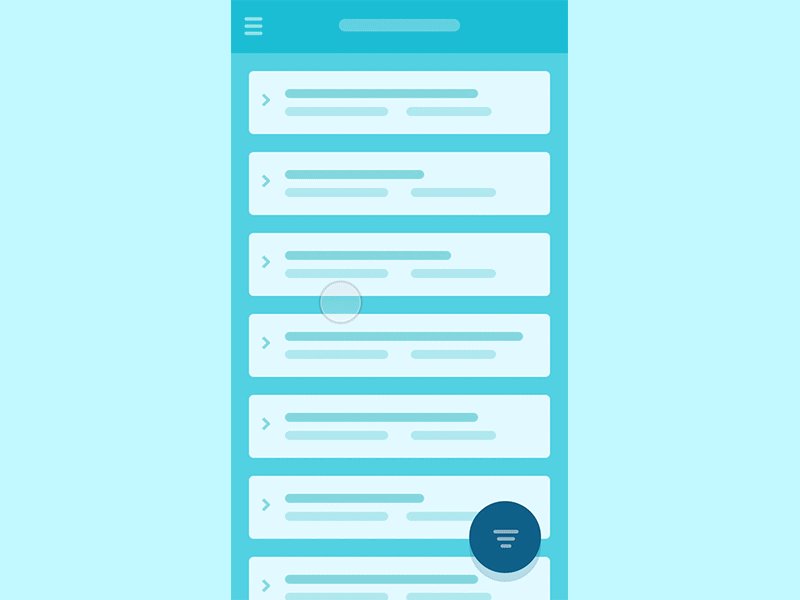
I thought this pattern might be worth of your consideration. Within it, we can have as many tabs (each stands for separate column or data unit) as we need and when internal filtering adjustments don't fit the section vertically, we can always scroll that down. I wish i had more flexibility with saving the gif to show that to you. Anyway you just let me know if interested and i'll dedicate a separate shot for that.
This shot is being a part of so called interaction library, launch of which's been announced at my previous post.
Interaction library would aim a few main targets:
- Quick access to the example of a generic interaction you can quickly share with your client to get a reference point on the table;
- It’s easy to select and implement a behaviour type that would be suitable for a particular project you work on, as i’ll try for them to serve a typical UX need;
- I will as well try to cover the most interesting and non-standard approaches to explore relatively fresh behaviours so we all stay mainstreamed and aware;
- I do love create nice and smooth interactions and so now i have a chance of doing that independently of the project i currently work on most of my time :)
P.s. Hope that is any interesting and hit "L" if you feel like it :)