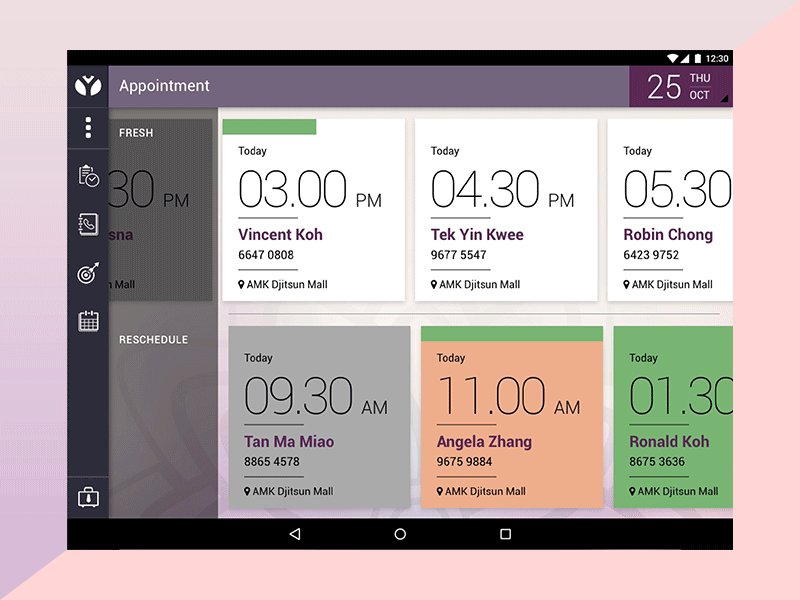
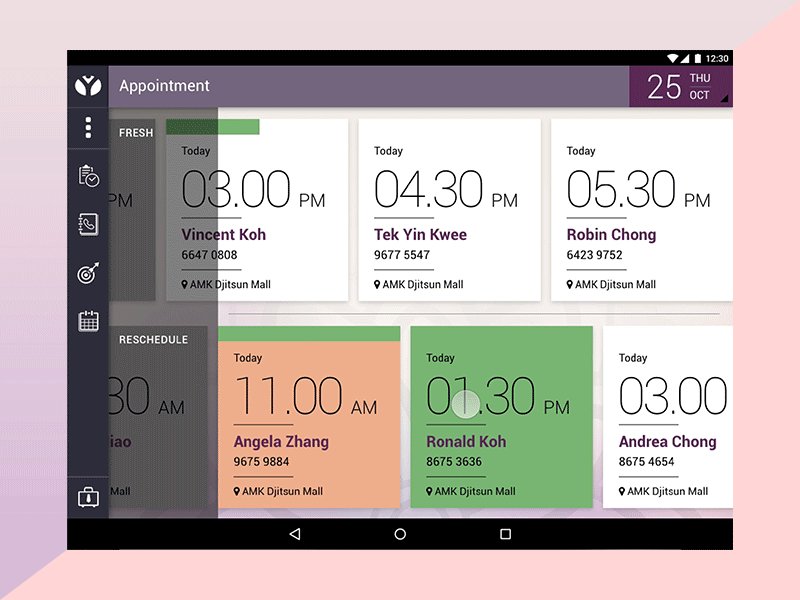
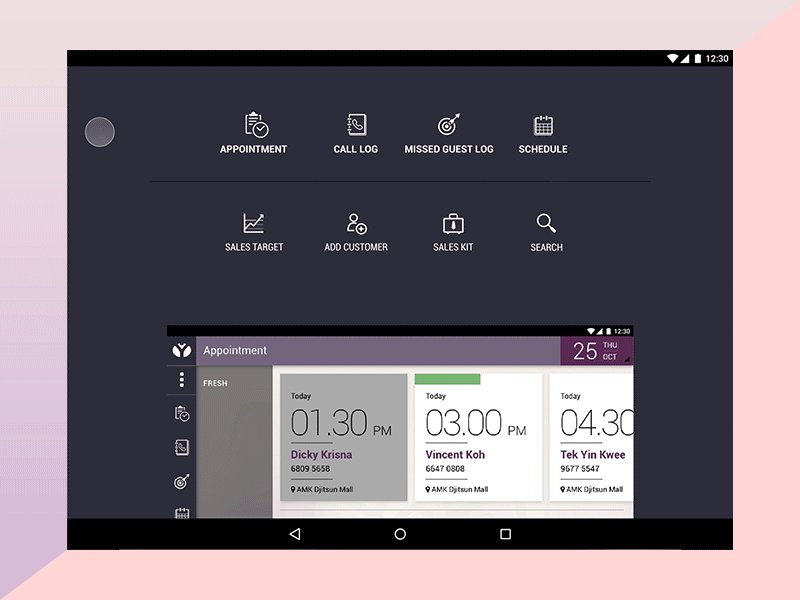
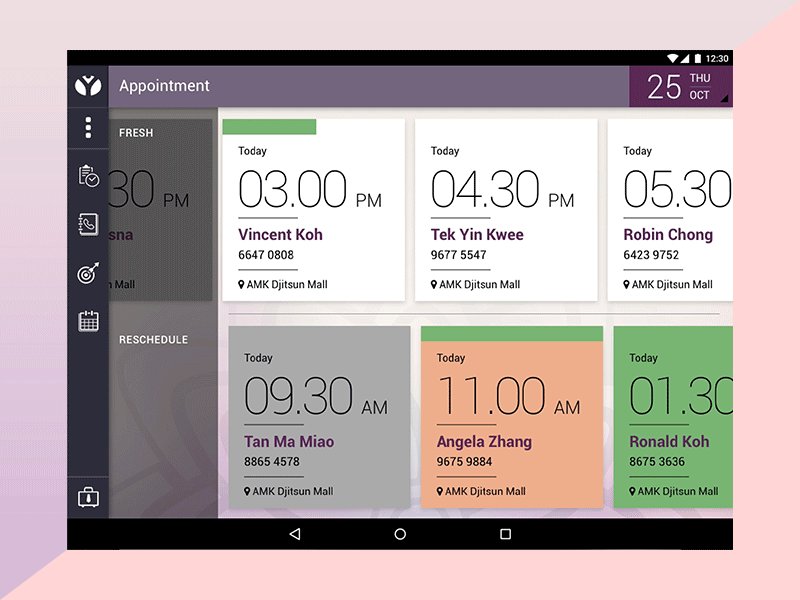
Dashboard - Drawer animation
Hi Guys!
Here is an animation shot of a private android app (tablet) for one of Asia’s largest fitness and wellness groups, True Group.
By far, this project is one of the most challenging work I've ever done due to its complexity and rich features both for sales team and front desk representative.
Displayed on this animation is the main dashboard screen for True sales people which show their appointments schedule for today's date. Divided into two rows, on the top showing appointments made with fresh (potential) new member and the second row display rescheduled appointments by existing member. Each card is color coded by different scenarios + different result from those scenarios (I know, so meta). The cards may look funny and don't make sense to regular people, however this scenario-based color code is the appropriate solution since that was exactly how the sales team were marking appointments in manual process using highlighters. :D
Done and updated appointment will automatically move to the left (under black box on the left), though user may still be able to scroll left and right.
Several icons are positioned on the far left column for quick access, all menus are accessible inside navigation drawer (shown in animation).
Press (L) if you like this :)