Hiding a hero image using parallax and blur
Link to prototype: http://share.framerjs.com/ilw3vxoq12kx/
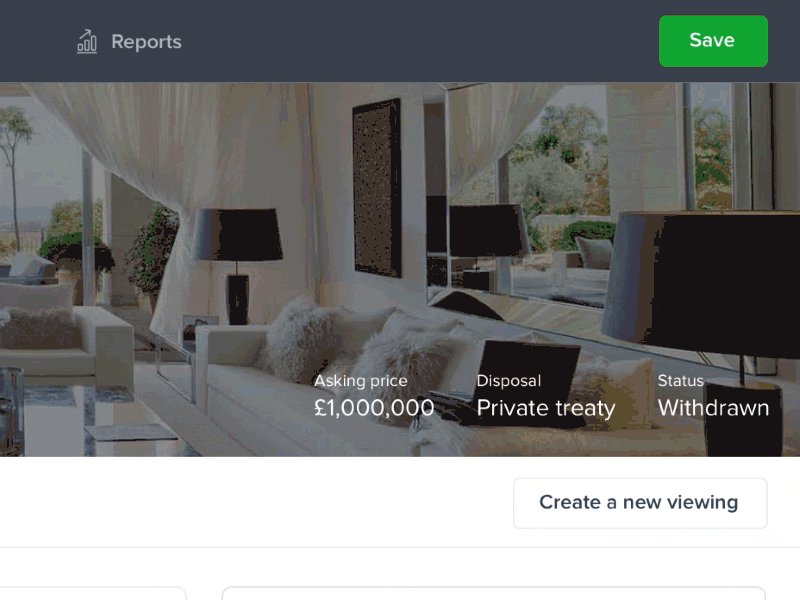
So a client wanted more "pop" and to have important information relating to a property (price, status, address) easily accessible to the user, while still managing to fit as much information on the screen as possible.
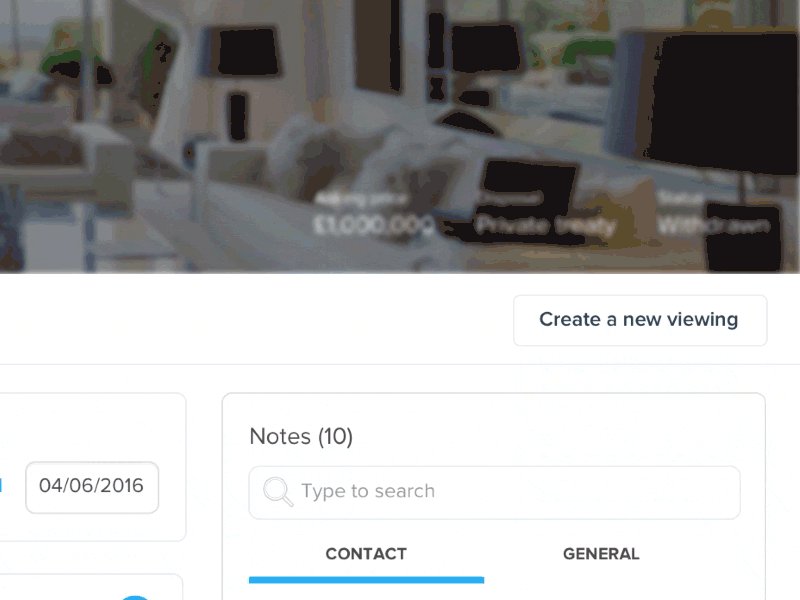
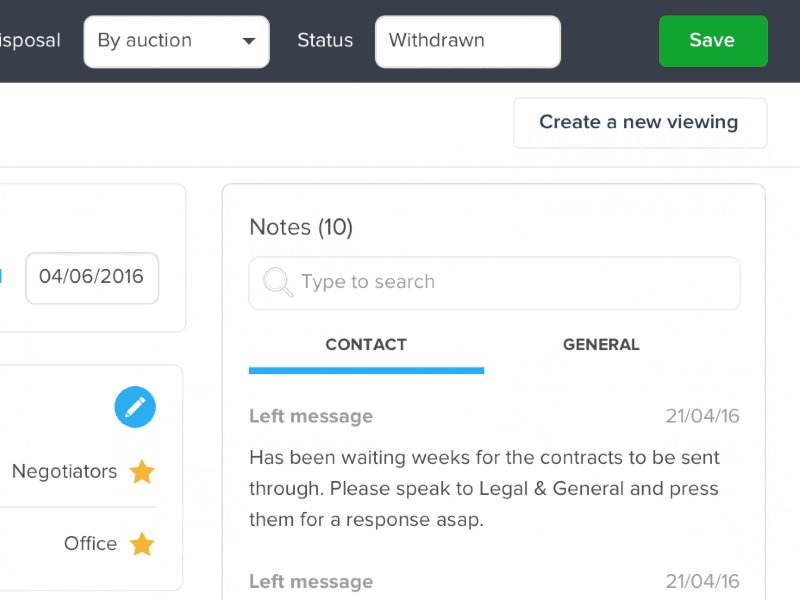
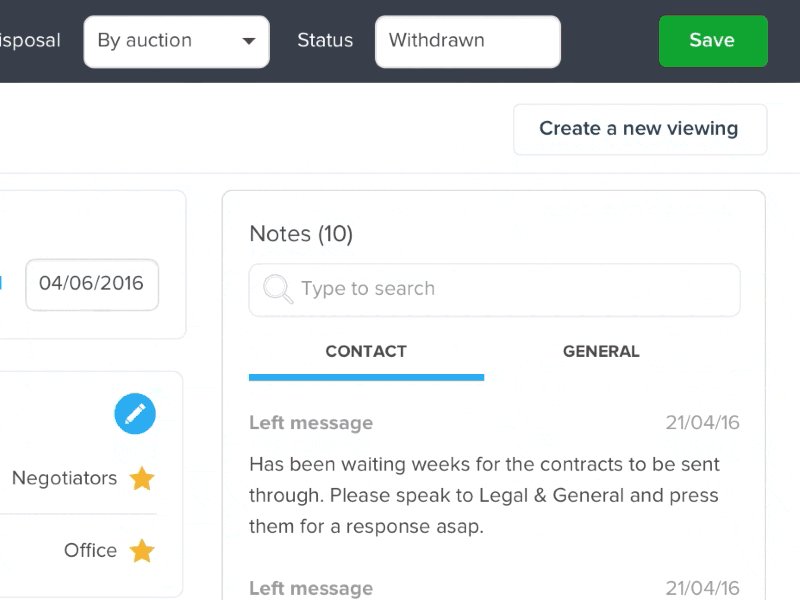
Here's an example of using parallax scrolling and iOS-style blur while hiding elements and having the navigation bar swapped for inline-editable fields when scrolled past a certain point.
Thanks to @mamezito for the help finishing this off!
More by Dan View profile
Like