UX issue solved with a very simple interaction design.
This has to be one of my favourite examples of a very simple but effect solution to a surprisingly common UX pain point we discovered during our first few user testing rounds for v2.
The problem:
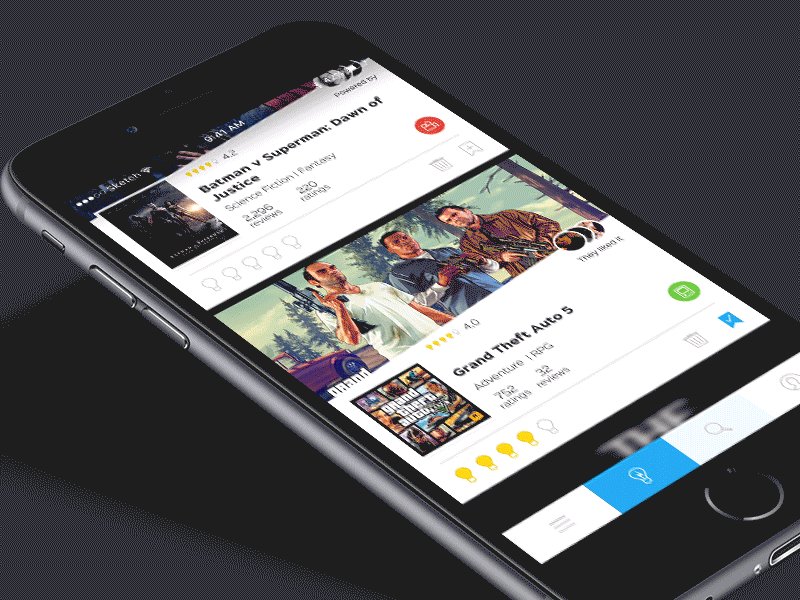
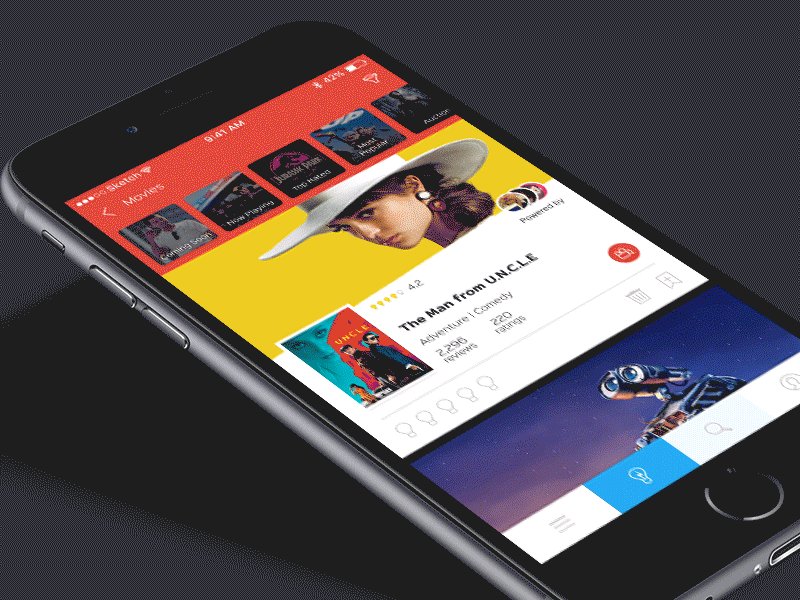
Users did not understand they could navigate content by category or sub-category using the horizontal category menu. As a result; users found this a block and could not complete early tests or use the app as intended because of it. Clearly a huge problem..
Solved:
To solve this issue I quickly added a simple delay and spring animation to the list items within the menu, having them spring into place once the page loaded. This way when the page loads, the users eye sees the categories slide in from the right after the rest of the page has loaded, drawing their eye to it as a separate element on the screen. Also having it slide in helps the users understand immediately that this is a slideable component.